mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-11-24 10:46:10 +01:00
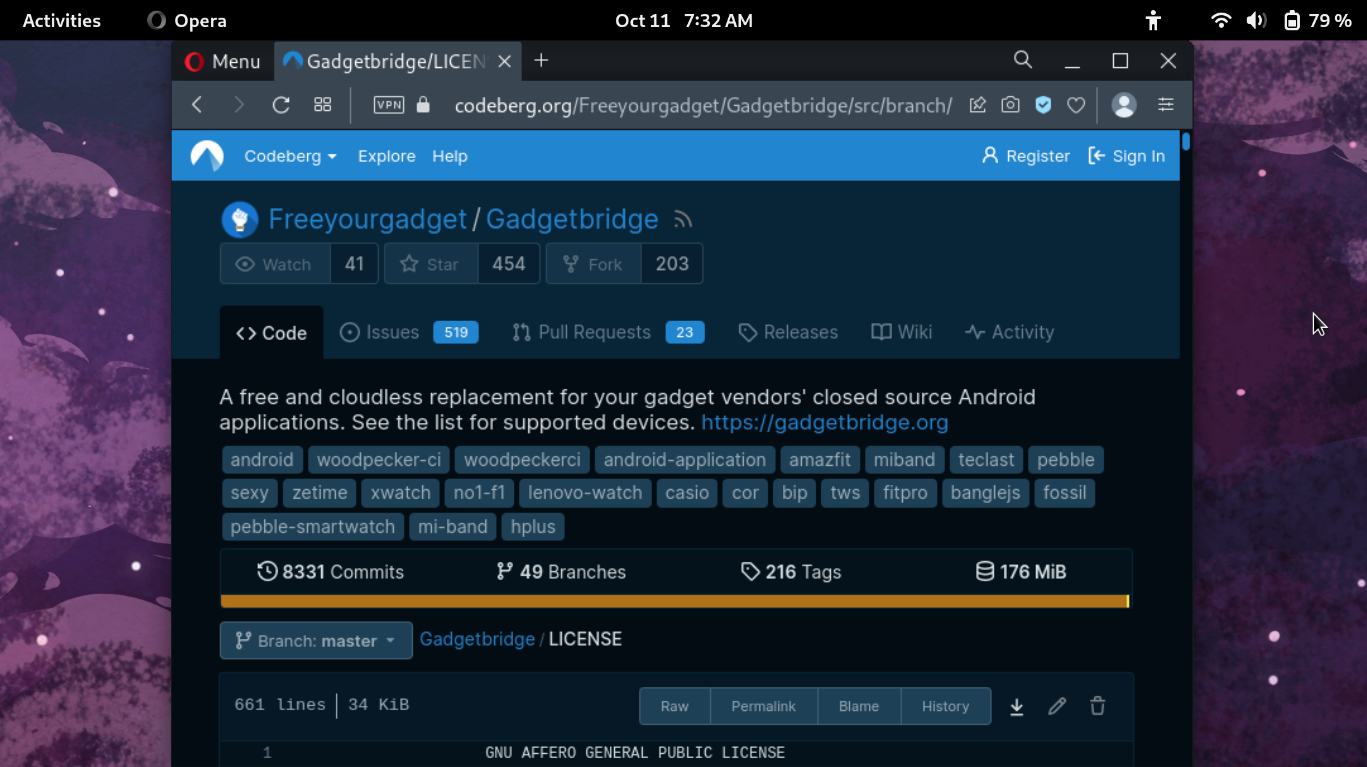
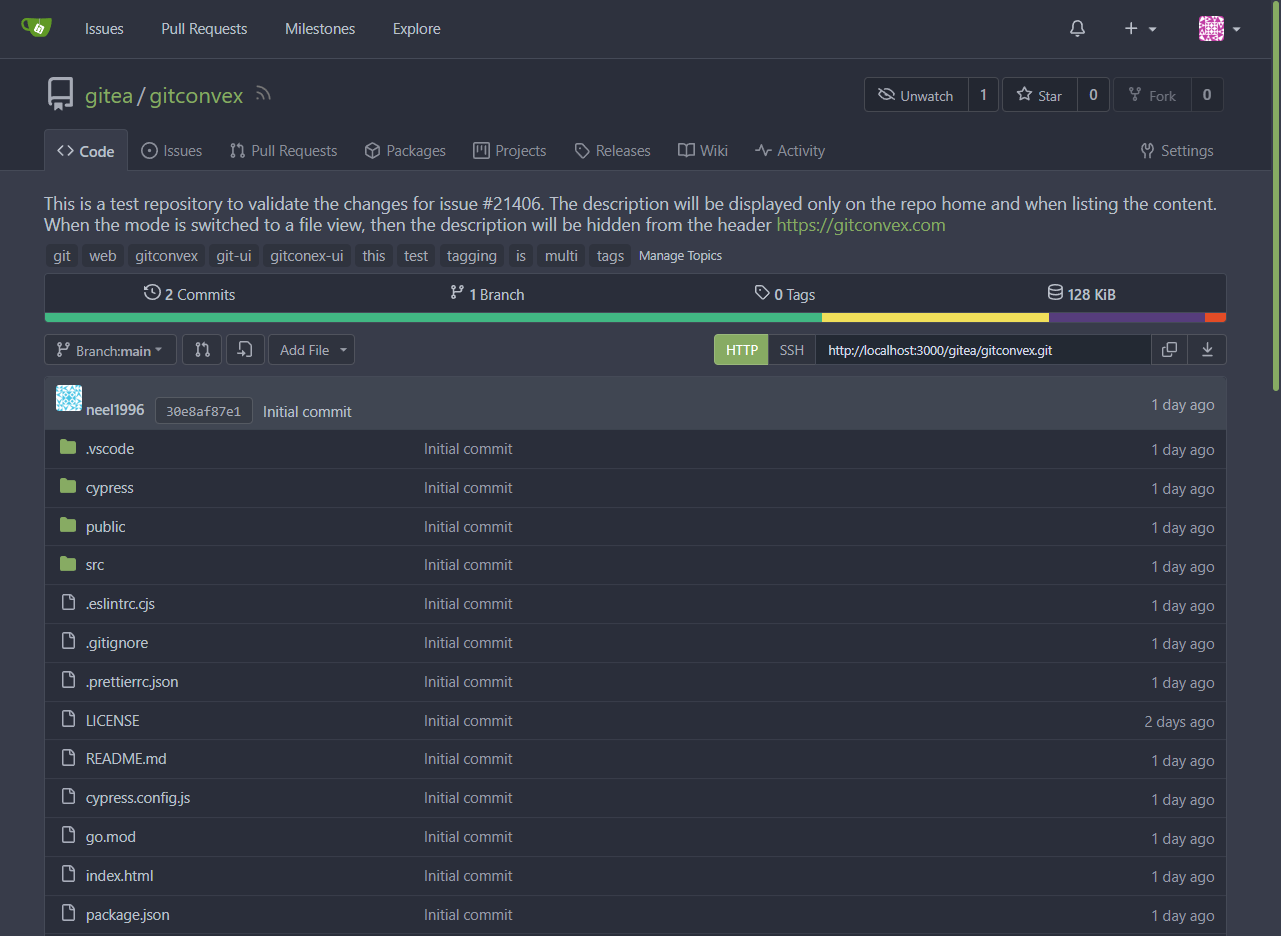
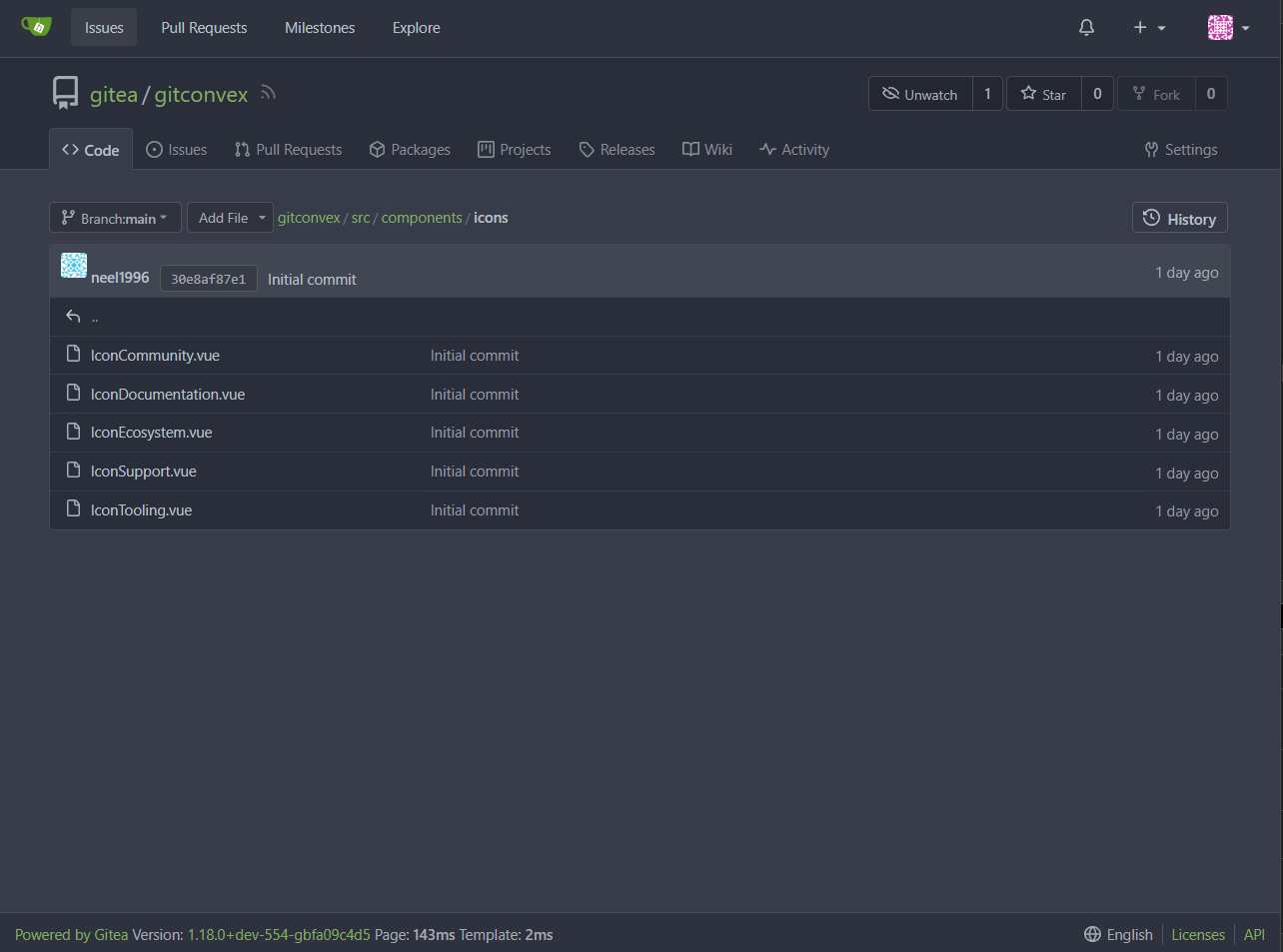
# Summary The repo information such as description, stats and topics are getting displayed in the top-bar when viewing a file. This has been fixed to display the repo information only while navigating the repo and not while viewing or blaming a file from the repo ## Before fix Screenshot from the issue  ## After the fix - **Repo homepage** The repo description, topics and summary will be displayed  - **When opening a file** The repo description, topic and summary has been conditionally hidden from the view <img width="1311" alt="image" src="https://user-images.githubusercontent.com/47709856/195278964-9479231c-62ad-4c0e-b438-2018f22289db.png"> - **When running blame on a file** > This was originally not part of the issue #21406. However the fix seems relevant for the blame view as well. <img width="1312" alt="image" src="https://user-images.githubusercontent.com/47709856/195279619-02010775-aec3-4c8d-a184-d2d838c797e8.png"> - **From within a directory** The repo description, topics and summary will not be displayed  Supporting integration tests have also been added.
153 lines
8 KiB
Handlebars
153 lines
8 KiB
Handlebars
{{template "base/head" .}}
|
|
<div class="page-content repository file list {{if .IsBlame}}blame{{end}}">
|
|
{{template "repo/header" .}}
|
|
<div class="ui container {{if .IsBlame}}fluid padded{{end}}">
|
|
{{template "base/alert" .}}
|
|
{{if and (not .HideRepoInfo) (not .IsBlame)}}
|
|
<div class="ui repo-description">
|
|
<div id="repo-desc">
|
|
{{$description := .Repository.DescriptionHTML $.Context}}
|
|
{{if $description}}<span class="description">{{$description}}</span>{{else if .IsRepositoryAdmin}}<span class="no-description text-italic">{{.locale.Tr "repo.no_desc"}}</span>{{end}}
|
|
<a class="link" href="{{.Repository.Website}}">{{.Repository.Website}}</a>
|
|
</div>
|
|
{{if .RepoSearchEnabled}}
|
|
<div class="ui repo-search">
|
|
<form class="ui form ignore-dirty" action="{{.RepoLink}}/search" method="get">
|
|
<div class="field">
|
|
<div class="ui action input{{if .CodeIndexerUnavailable}} disabled left icon tooltip{{end}}"{{if .CodeIndexerUnavailable}} data-content="{{.locale.Tr "repo.search.code_search_unavailable"}}"{{end}}>
|
|
<input name="q" value="{{.Keyword}}"{{if .CodeIndexerUnavailable}} disabled{{end}} placeholder="{{.locale.Tr "repo.search.search_repo"}}">
|
|
{{if .CodeIndexerUnavailable}}
|
|
<i class="icon df ac jc">{{svg "octicon-alert"}}</i>
|
|
{{end}}
|
|
<button class="ui icon button"{{if .CodeIndexerUnavailable}} disabled{{end}} type="submit">
|
|
{{svg "octicon-search"}}
|
|
</button>
|
|
</div>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
<div class="mt-3" id="repo-topics">
|
|
{{range .Topics}}<a class="ui repo-topic large label topic" href="{{AppSubUrl}}/explore/repos?q={{.Name}}&topic=1">{{.Name}}</a>{{end}}
|
|
{{if and .Permission.IsAdmin (not .Repository.IsArchived)}}<a id="manage_topic" class="muted">{{.locale.Tr "repo.topic.manage_topics"}}</a>{{end}}
|
|
</div>
|
|
{{end}}
|
|
{{if and .Permission.IsAdmin (not .Repository.IsArchived)}}
|
|
<div class="ui repo-topic-edit grid form" id="topic_edit" style="display:none">
|
|
<div class="fourteen wide column">
|
|
<div class="field">
|
|
<div class="ui fluid multiple search selection dropdown">
|
|
<input type="hidden" name="topics" value="{{range $i, $v := .Topics}}{{.Name}}{{if lt (Add $i 1) (len $.Topics)}},{{end}}{{end}}">
|
|
{{range .Topics}}
|
|
<div class="ui small label topic transition visible" data-value="{{.Name}}" style="display: inline-block !important; cursor: default;">{{.Name}}{{svg "octicon-x" 16 "delete icon ml-3 mt-1"}}</div>
|
|
{{end}}
|
|
<div class="text"></div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="two wide column">
|
|
<a class="ui button primary" href="javascript:;" id="save_topic"
|
|
data-link="{{.RepoLink}}/topics">{{.locale.Tr "repo.topic.done"}}</a>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
<div class="hide" id="validate_prompt">
|
|
<span id="count_prompt">{{.locale.Tr "repo.topic.count_prompt"}}</span>
|
|
<span id="format_prompt">{{.locale.Tr "repo.topic.format_prompt"}}</span>
|
|
</div>
|
|
{{if .Repository.IsArchived}}
|
|
<div class="ui warning message">
|
|
{{.locale.Tr "repo.archive.title"}}
|
|
</div>
|
|
{{end}}
|
|
{{template "repo/sub_menu" .}}
|
|
<div class="repo-button-row df ac sb fw">
|
|
<div class="df ac">
|
|
{{template "repo/branch_dropdown" dict "root" .}}
|
|
{{$n := len .TreeNames}}
|
|
{{$l := Subtract $n 1}}
|
|
<!-- If home page, show new PR. If not, show breadcrumb -->
|
|
{{if eq $n 0}}
|
|
{{if and .CanCompareOrPull .IsViewBranch (not .Repository.IsArchived)}}
|
|
<a href="{{.BaseRepo.Link}}/compare/{{PathEscapeSegments .BaseRepo.DefaultBranch}}...{{if ne .Repository.Owner.Name .BaseRepo.Owner.Name}}{{PathEscape .Repository.Owner.Name}}{{if .BaseRepo.IsFork}}/{{PathEscape .Repository.Name}}{{end}}:{{end}}{{PathEscapeSegments .BranchName}}">
|
|
<button id="new-pull-request" class="ui compact basic button tooltip" data-content="{{if .PullRequestCtx.Allowed}}{{.locale.Tr "repo.pulls.compare_changes"}}{{else}}{{.locale.Tr "action.compare_branch"}}{{end}}"><span class="text">{{svg "octicon-git-pull-request"}}</span></button>
|
|
</a>
|
|
{{end}}
|
|
<a href="{{.Repository.Link}}/find/{{.BranchNameSubURL}}" class="ui compact basic button tooltip" data-content="{{.locale.Tr "repo.find_file.go_to_file"}}">{{svg "octicon-file-moved" 15}}</a>
|
|
{{end}}
|
|
{{if or .CanAddFile .CanUploadFile}}
|
|
<button class="ui basic small compact dropdown jump icon button mr-2">
|
|
<span class="text">{{.locale.Tr "repo.editor.add_file"}}</span>
|
|
<div class="menu">
|
|
{{if .Repository.CanEnableEditor}}
|
|
{{if .CanAddFile}}
|
|
<a class="item" href="{{.RepoLink}}/_new/{{.BranchName | PathEscapeSegments}}/{{.TreePath | PathEscapeSegments}}">
|
|
{{.locale.Tr "repo.editor.new_file"}}
|
|
</a>
|
|
{{end}}
|
|
{{if .CanUploadFile}}
|
|
<a class="item" href="{{.RepoLink}}/_upload/{{.BranchName | PathEscapeSegments}}/{{.TreePath | PathEscapeSegments}}">
|
|
{{.locale.Tr "repo.editor.upload_file"}}
|
|
</a>
|
|
{{end}}
|
|
{{if .CanAddFile}}
|
|
<a class="item" href="{{.RepoLink}}/_diffpatch/{{.BranchName | PathEscapeSegments}}/{{.TreePath | PathEscapeSegments}}">
|
|
{{.locale.Tr "repo.editor.patch"}}
|
|
</a>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
</button>
|
|
{{end}}
|
|
{{if ne $n 0}}
|
|
<span class="ui breadcrumb repo-path"><a class="section" href="{{.RepoLink}}/src/{{.BranchNameSubURL}}" title="{{.Repository.Name}}">{{EllipsisString .Repository.Name 30}}</a>{{range $i, $v := .TreeNames}}<span class="divider">/</span>{{if eq $i $l}}<span class="active section" title="{{$v}}">{{EllipsisString $v 30}}</span>{{else}}{{$p := index $.Paths $i}}<span class="section"><a href="{{$.BranchLink}}/{{PathEscapeSegments $p}}" title="{{$v}}">{{EllipsisString $v 30}}</a></span>{{end}}{{end}}</span>
|
|
{{end}}
|
|
</div>
|
|
<div class="df ac">
|
|
{{if eq $n 0}}
|
|
{{if .Repository.IsTemplate}}
|
|
<div class="ui tiny primary buttons">
|
|
<a href="{{AppSubUrl}}/repo/create?template_id={{.Repository.ID}}" class="ui button">
|
|
{{.locale.Tr "repo.use_template"}}
|
|
</a>
|
|
</div>
|
|
{{end}}
|
|
{{end}}
|
|
<!-- Only show clone panel in repository home page -->
|
|
{{if eq $n 0}}
|
|
<div class="ui action tiny input" id="clone-panel">
|
|
{{template "repo/clone_buttons" .}}
|
|
<button id="download-btn" class="ui basic small compact jump dropdown icon button tooltip" data-content="{{.locale.Tr "repo.download_archive"}}" data-position="top right">
|
|
{{svg "octicon-download"}}
|
|
<div class="menu">
|
|
{{if not $.DisableDownloadSourceArchives}}
|
|
<a class="item archive-link" href="{{$.RepoLink}}/archive/{{PathEscapeSegments $.RefName}}.zip" rel="nofollow">{{svg "octicon-file-zip" 16 "mr-3"}}{{.locale.Tr "repo.download_zip"}}</a>
|
|
<a class="item archive-link" href="{{$.RepoLink}}/archive/{{PathEscapeSegments $.RefName}}.tar.gz" rel="nofollow">{{svg "octicon-file-zip" 16 "mr-3"}}{{.locale.Tr "repo.download_tar"}}</a>
|
|
<a class="item archive-link" href="{{$.RepoLink}}/archive/{{PathEscapeSegments $.RefName}}.bundle" rel="nofollow">{{svg "octicon-package" 16 "mr-3"}}{{.locale.Tr "repo.download_bundle"}}</a>
|
|
{{end}}
|
|
<a class="item js-clone-url-vsc" href="vscode://vscode.git/clone?url={{.CloneButtonOriginLink.HTTPS}}">{{svg "gitea-vscode" 16 "mr-3"}}{{.locale.Tr "repo.clone_in_vsc"}}</a>
|
|
</div>
|
|
</button>
|
|
{{template "repo/clone_script" .}}{{/* the script will update `.js-clone-url` and related elements */}}
|
|
</div>
|
|
{{end}}
|
|
{{if and (ne $n 0) (not .IsViewFile) (not .IsBlame)}}
|
|
<a class="ui button" href="{{.RepoLink}}/commits/{{.BranchNameSubURL}}/{{.TreePath | PathEscapeSegments}}">
|
|
{{svg "octicon-history" 16 "mr-3"}}{{.locale.Tr "repo.file_history"}}
|
|
</a>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{if .IsViewFile}}
|
|
{{template "repo/view_file" .}}
|
|
{{else if .IsBlame}}
|
|
{{template "repo/blame" .}}
|
|
{{else}}
|
|
{{template "repo/view_list" .}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{template "base/footer" .}}
|