mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-11-30 13:56:09 +01:00
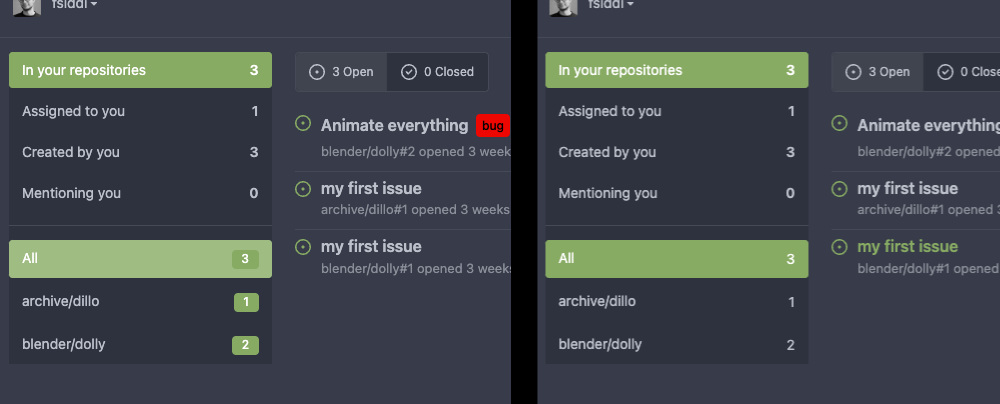
The use of ui colors (red, green, etc) should be limited to actionable or dismissable entries. Before this commit, a green/red label was used to display issues count on each repository. This did not add any meaningful information to the list. Removing the label reduces ambiguity and makes the list easier to scan visually.  --------- Co-authored-by: delvh <dev.lh@web.de>
117 lines
7.5 KiB
Handlebars
117 lines
7.5 KiB
Handlebars
{{template "base/head" .}}
|
|
<div class="page-content dashboard issues">
|
|
{{template "user/dashboard/navbar" .}}
|
|
<div class="ui container">
|
|
<div class="ui stackable grid">
|
|
<div class="four wide column">
|
|
<div class="ui secondary vertical filter menu">
|
|
<a class="{{if eq .ViewType "your_repositories"}}ui basic primary button{{end}} item" href="{{.Link}}?type=your_repositories&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
|
{{.locale.Tr "home.issues.in_your_repos"}}
|
|
<strong class="ui right">{{CountFmt .IssueStats.YourRepositoriesCount}}</strong>
|
|
</a>
|
|
<a class="{{if eq .ViewType "assigned"}}ui basic primary button{{end}} item" href="{{.Link}}?type=assigned&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
|
{{.locale.Tr "repo.issues.filter_type.assigned_to_you"}}
|
|
<strong class="ui right">{{CountFmt .IssueStats.AssignCount}}</strong>
|
|
</a>
|
|
<a class="{{if eq .ViewType "created_by"}}ui basic primary button{{end}} item" href="{{.Link}}?type=created_by&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
|
{{.locale.Tr "repo.issues.filter_type.created_by_you"}}
|
|
<strong class="ui right">{{CountFmt .IssueStats.CreateCount}}</strong>
|
|
</a>
|
|
<a class="{{if eq .ViewType "mentioned"}}ui basic primary button{{end}} item" href="{{.Link}}?type=mentioned&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
|
{{.locale.Tr "repo.issues.filter_type.mentioning_you"}}
|
|
<strong class="ui right">{{CountFmt .IssueStats.MentionCount}}</strong>
|
|
</a>
|
|
{{if .PageIsPulls}}
|
|
<a class="{{if eq .ViewType "review_requested"}}ui basic primary button{{end}} item" href="{{.Link}}?type=review_requested&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
|
{{.locale.Tr "repo.issues.filter_type.review_requested"}}
|
|
<strong class="ui right">{{CountFmt .IssueStats.ReviewRequestedCount}}</strong>
|
|
</a>
|
|
{{end}}
|
|
<div class="ui divider"></div>
|
|
<a class="{{if not $.RepoIDs}}ui basic primary button{{end}} repo name item" href="{{$.Link}}?type={{$.ViewType}}&sort={{$.SortType}}&state={{$.State}}&q={{$.Keyword}}">
|
|
<span class="text truncate">All</span>
|
|
<span class="ui">{{CountFmt .TotalIssueCount}}</span>
|
|
</a>
|
|
{{range .Repos}}
|
|
{{with $Repo := .}}
|
|
<a class="{{range $.RepoIDs}}{{if eq . $Repo.ID}}ui basic primary button{{end}}{{end}} repo name item" href="{{$.Link}}?type={{$.ViewType}}&repos=[
|
|
{{- with $include := true -}}
|
|
{{- range $.RepoIDs -}}
|
|
{{- if eq . $Repo.ID -}}
|
|
{{$include = false}}
|
|
{{- else -}}
|
|
{{.}}%2C
|
|
{{- end -}}
|
|
{{- end -}}
|
|
{{- if eq $include true -}}
|
|
{{$Repo.ID}}%2C
|
|
{{- end -}}
|
|
{{- end -}}
|
|
]&sort={{$.SortType}}&state={{$.State}}&q={{$.Keyword}}" title="{{.FullName}}">
|
|
<span class="text truncate">{{$Repo.FullName}}</span>
|
|
<span class="ui">{{CountFmt (index $.Counts $Repo.ID)}}</span>
|
|
</a>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
<div class="twelve wide column content">
|
|
<div class="ui three column stackable grid">
|
|
<div class="column">
|
|
<div class="ui compact tiny menu">
|
|
<a class="item{{if not .IsShowClosed}} active{{end}}" href="{{.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state=open&q={{$.Keyword}}">
|
|
{{svg "octicon-issue-opened" 16 "mr-3"}}
|
|
{{JsPrettyNumber .IssueStats.OpenCount}} {{.locale.Tr "repo.issues.open_title"}}
|
|
</a>
|
|
<a class="item{{if .IsShowClosed}} active{{end}}" href="{{.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state=closed&q={{$.Keyword}}">
|
|
{{svg "octicon-issue-closed" 16 "mr-3"}}
|
|
{{JsPrettyNumber .IssueStats.ClosedCount}} {{.locale.Tr "repo.issues.closed_title"}}
|
|
</a>
|
|
</div>
|
|
</div>
|
|
<div class="column center aligned">
|
|
<form class="ui form ignore-dirty">
|
|
<div class="ui search fluid action input">
|
|
<input type="hidden" name="type" value="{{$.ViewType}}"/>
|
|
<input type="hidden" name="repos" value="[{{range $.RepoIDs}}{{.}}%2C{{end}}]"/>
|
|
<input type="hidden" name="sort" value="{{$.SortType}}"/>
|
|
<input type="hidden" name="state" value="{{$.State}}"/>
|
|
<input name="q" value="{{$.Keyword}}" placeholder="{{.locale.Tr "explore.search"}}...">
|
|
<button class="ui primary button" type="submit">{{.locale.Tr "explore.search"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
<div class="column right aligned df ac je">
|
|
<!-- Sort -->
|
|
<div class="ui dropdown type jump item">
|
|
<span class="text">
|
|
{{.locale.Tr "repo.issues.filter_sort"}}
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
</span>
|
|
<div class="menu">
|
|
<a class="{{if or (eq .SortType "latest") (not .SortType)}}active {{end}}item" href="{{$.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort=latest&state={{$.State}}&q={{$.Keyword}}">{{.locale.Tr "repo.issues.filter_sort.latest"}}</a>
|
|
<a class="{{if eq .SortType "oldest"}}active {{end}}item" href="{{$.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort=oldest&state={{$.State}}&q={{$.Keyword}}">{{.locale.Tr "repo.issues.filter_sort.oldest"}}</a>
|
|
<a class="{{if eq .SortType "recentupdate"}}active {{end}}item" href="{{$.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort=recentupdate&state={{$.State}}&q={{$.Keyword}}">{{.locale.Tr "repo.issues.filter_sort.recentupdate"}}</a>
|
|
<a class="{{if eq .SortType "leastupdate"}}active {{end}}item" href="{{$.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort=leastupdate&state={{$.State}}&q={{$.Keyword}}">{{.locale.Tr "repo.issues.filter_sort.leastupdate"}}</a>
|
|
<a class="{{if eq .SortType "mostcomment"}}active {{end}}item" href="{{$.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort=mostcomment&state={{$.State}}&q={{$.Keyword}}">{{.locale.Tr "repo.issues.filter_sort.mostcomment"}}</a>
|
|
<a class="{{if eq .SortType "leastcomment"}}active {{end}}item" href="{{$.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort=leastcomment&state={{$.State}}&q={{$.Keyword}}">{{.locale.Tr "repo.issues.filter_sort.leastcomment"}}</a>
|
|
<a class="{{if eq .SortType "nearduedate"}}active {{end}}item" href="{{$.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort=nearduedate&state={{$.State}}&q={{$.Keyword}}">{{.locale.Tr "repo.issues.filter_sort.nearduedate"}}</a>
|
|
<a class="{{if eq .SortType "farduedate"}}active {{end}}item" href="{{$.Link}}?type={{$.ViewType}}&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort=farduedate&state={{$.State}}&q={{$.Keyword}}">{{.locale.Tr "repo.issues.filter_sort.farduedate"}}</a>
|
|
</div>
|
|
</div>
|
|
{{if .SingleRepoLink}}
|
|
{{if eq .SingleRepoAction "issue"}}
|
|
<a class="ui green button" href="{{.SingleRepoLink}}/issues/new/choose">{{.locale.Tr "repo.issues.new"}}</a>
|
|
{{else if eq .SingleRepoAction "pull"}}
|
|
<a class="ui green button" href="{{.SingleRepoLink}}/compare">{{.locale.Tr "repo.pulls.new"}}</a>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{template "shared/issuelist" mergeinto . "listType" "dashboard"}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{template "base/footer" .}}
|