mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-11-25 19:26:09 +01:00
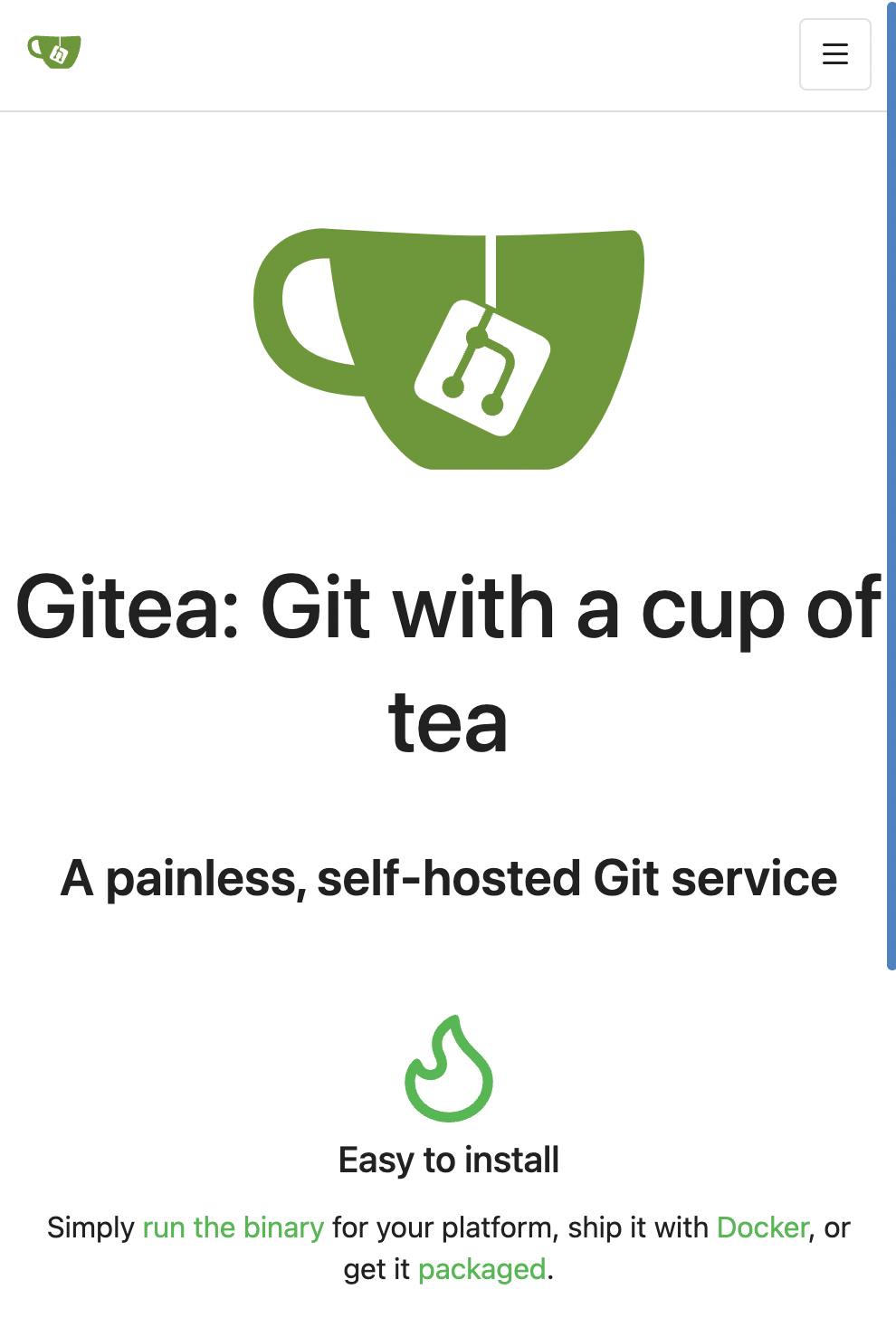
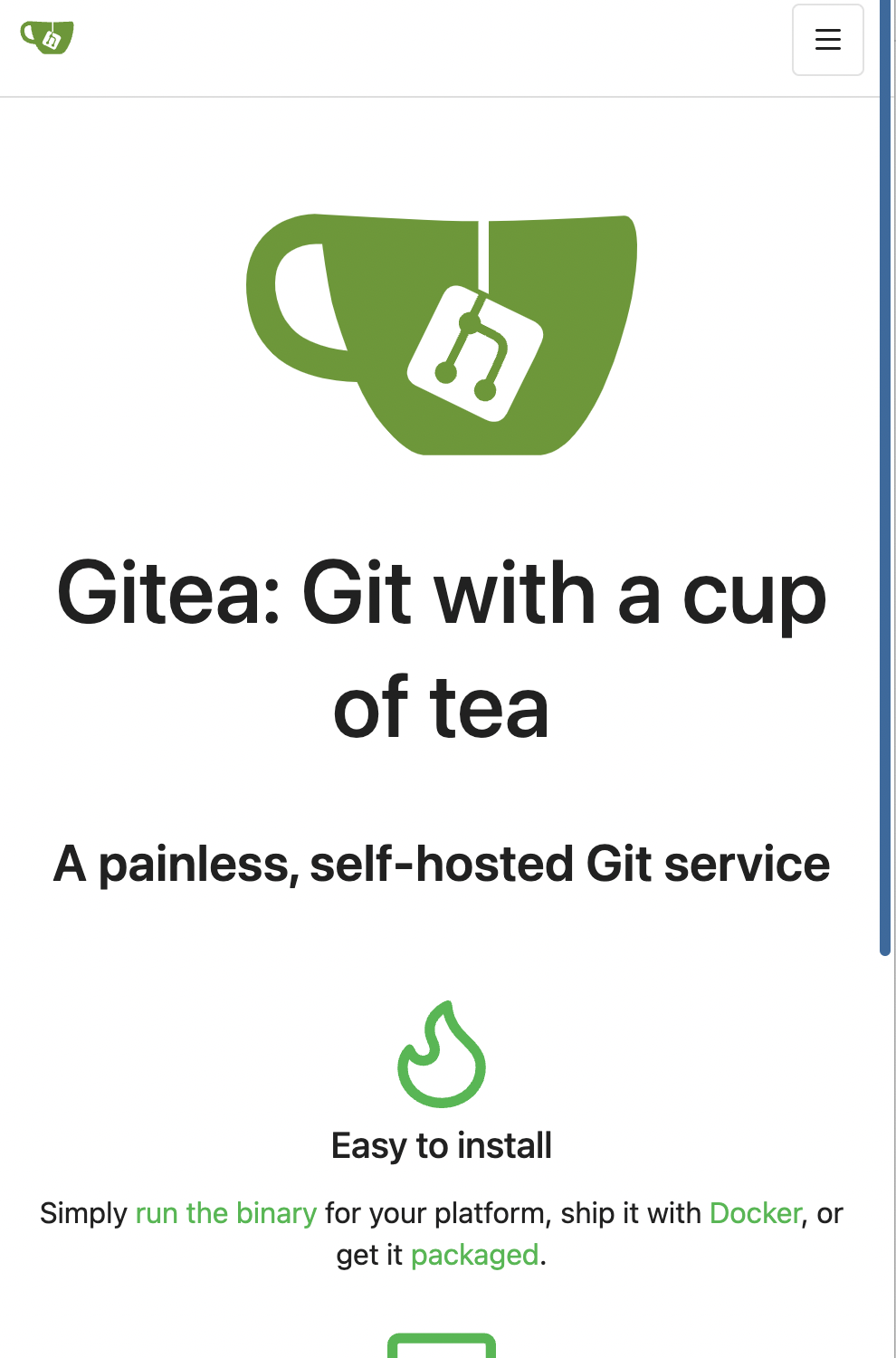
Follow #23854 Major changes: 1. The old `<div class="ui"><div class="six wide column ..."> </div></div>` doesn't have affect any more * So clean them, and remove other unnecessary elements/styles. 2. Add padding for narrow view. Before  After: 
52 lines
1.6 KiB
Go HTML Template
52 lines
1.6 KiB
Go HTML Template
{{template "base/head" .}}
|
|
<div role="main" aria-label="{{if .IsSigned}}{{.locale.Tr "dashboard"}}{{else}}{{.locale.Tr "home"}}{{end}}" class="page-content home">
|
|
<div class="gt-mb-5 gt-px-5">
|
|
<div class="center">
|
|
<img class="logo" width="220" height="220" src="{{AssetUrlPrefix}}/img/logo.svg" alt="{{.locale.Tr "logo"}}">
|
|
<div class="hero">
|
|
<h1 class="ui icon header title">
|
|
{{AppName}}
|
|
</h1>
|
|
<h2>{{.locale.Tr "startpage.app_desc"}}</h2>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="ui stackable middle very relaxed page grid">
|
|
<div class="eight wide center column">
|
|
<h1 class="hero ui icon header">
|
|
{{svg "octicon-flame"}} {{.locale.Tr "startpage.install"}}
|
|
</h1>
|
|
<p class="large">
|
|
{{.locale.Tr "startpage.install_desc" | Str2html}}
|
|
</p>
|
|
</div>
|
|
<div class="eight wide center column">
|
|
<h1 class="hero ui icon header">
|
|
{{svg "octicon-device-desktop"}} {{.locale.Tr "startpage.platform"}}
|
|
</h1>
|
|
<p class="large">
|
|
{{.locale.Tr "startpage.platform_desc" | Str2html}}
|
|
</p>
|
|
</div>
|
|
</div>
|
|
<div class="ui stackable middle very relaxed page grid">
|
|
<div class="eight wide center column">
|
|
<h1 class="hero ui icon header">
|
|
{{svg "octicon-rocket"}} {{.locale.Tr "startpage.lightweight"}}
|
|
</h1>
|
|
<p class="large">
|
|
{{.locale.Tr "startpage.lightweight_desc" | Str2html}}
|
|
</p>
|
|
</div>
|
|
<div class="eight wide center column">
|
|
<h1 class="hero ui icon header">
|
|
{{svg "octicon-code"}} {{.locale.Tr "startpage.license"}}
|
|
</h1>
|
|
<p class="large">
|
|
{{.locale.Tr "startpage.license_desc" | Str2html}}
|
|
</p>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{template "base/footer" .}}
|