mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-11-25 19:26:09 +01:00
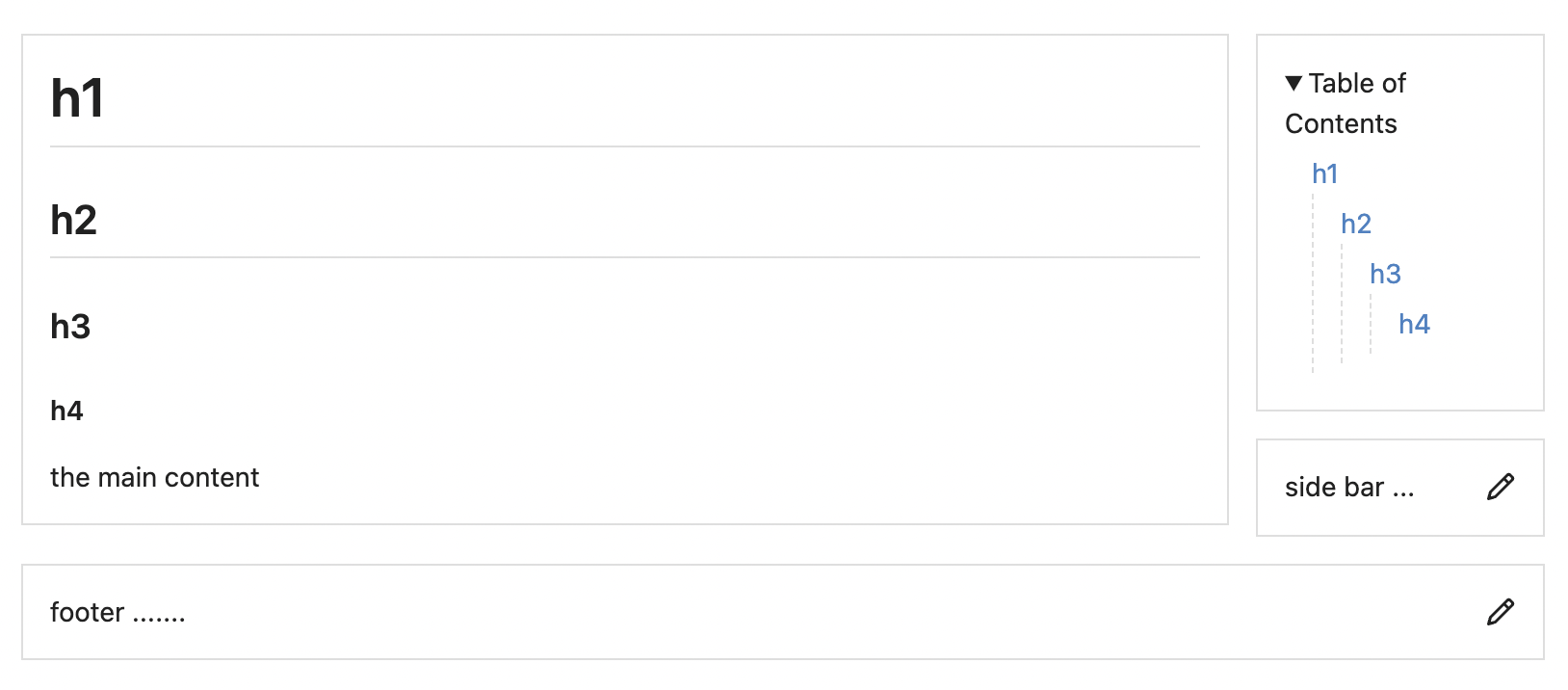
Backport #25460 by @wxiaoguang Close #20976 Close #20975 1. Fix the bug: the TOC in footer was incorrectly rendered as main content's TOC 2. Fix the layout: on mobile, the TOC is put above the main content, while the sidebar is put below the main content 3. Auto collapse the TOC on mobile ps: many styles of "wiki.css" are moved from old css files, so leave nits to following PRs. ### for desktop  ### for mobile  ### other changed pages <details>   </details> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
291 lines
12 KiB
CSS
291 lines
12 KiB
CSS
/*
|
|
Gitea's tailwind-style CSS helper classes have `gt-` prefix.
|
|
Gitea's private styles use `g-` prefix.
|
|
*/
|
|
.gt-db { display: block !important; }
|
|
.gt-df { display: flex !important; }
|
|
.gt-di { display: inline !important; }
|
|
.gt-dif { display: inline-flex !important; }
|
|
.gt-dib { display: inline-block !important; }
|
|
.gt-ac { align-items: center !important; }
|
|
.gt-ab { align-items: baseline !important; }
|
|
.gt-tc { text-align: center !important; }
|
|
.gt-tl { text-align: left !important; }
|
|
.gt-jc { justify-content: center !important; }
|
|
.gt-js { justify-content: flex-start !important; }
|
|
.gt-je { justify-content: flex-end !important; }
|
|
.gt-sb { justify-content: space-between !important; }
|
|
.gt-fc { flex-direction: column !important; }
|
|
.gt-f1 { flex: 1 !important; }
|
|
.gt-fw { flex-wrap: wrap !important; }
|
|
.gt-vm { vertical-align: middle !important; }
|
|
.gt-w-100 { width: 100% !important; }
|
|
.gt-h-100 { height: 100% !important; }
|
|
.gt-br-0 { border-radius: 0 !important; }
|
|
|
|
.gt-mono {
|
|
font-family: var(--fonts-monospace) !important;
|
|
font-size: .95em !important; /* compensate for monospace fonts being usually slightly larger */
|
|
}
|
|
|
|
.gt-word-break {
|
|
word-wrap: break-word !important;
|
|
word-break: break-word; /* compat: Safari */
|
|
overflow-wrap: anywhere;
|
|
}
|
|
|
|
.gt-ellipsis {
|
|
overflow: hidden !important;
|
|
white-space: nowrap !important;
|
|
text-overflow: ellipsis !important;
|
|
}
|
|
|
|
|
|
.g-table-auto-ellipsis td.auto-ellipsis {
|
|
position: relative;
|
|
}
|
|
|
|
.g-table-auto-ellipsis td.auto-ellipsis span {
|
|
position: absolute;
|
|
left: 0;
|
|
right: 0;
|
|
top: 0;
|
|
bottom: 0;
|
|
padding: inherit;
|
|
white-space: nowrap;
|
|
overflow: hidden;
|
|
text-overflow: ellipsis;
|
|
}
|
|
|
|
.gt-max-width-24rem { max-width: 24rem !important; }
|
|
|
|
/* below class names match Tailwind CSS */
|
|
.gt-break-all { word-break: break-all !important; }
|
|
.gt-content-center { align-content: center !important; }
|
|
.gt-cursor-default { cursor: default !important; }
|
|
.gt-cursor-pointer { cursor: pointer !important; }
|
|
.gt-invisible { visibility: hidden !important; }
|
|
.gt-items-start { align-items: flex-start !important; }
|
|
.gt-pointer-events-none { pointer-events: none !important; }
|
|
.gt-relative { position: relative !important; }
|
|
.gt-whitespace-nowrap { white-space: nowrap !important; }
|
|
.gt-whitespace-pre { white-space: pre !important; }
|
|
.gt-whitespace-pre-wrap { white-space: pre-wrap !important; }
|
|
.gt-object-contain { object-fit: contain !important; }
|
|
.gt-self-center { align-self: center !important; }
|
|
.gt-self-start { align-self: flex-start !important; }
|
|
.gt-self-end { align-self: flex-end !important; }
|
|
.gt-no-underline { text-decoration-line: none !important; }
|
|
|
|
.gt-overflow-x-auto { overflow-x: auto !important; }
|
|
.gt-overflow-x-scroll { overflow-x: scroll !important; }
|
|
.gt-overflow-y-hidden { overflow-y: hidden !important; }
|
|
|
|
.gt-w-screen { width: 100vw !important; }
|
|
.gt-h-screen { height: 100vh !important; }
|
|
|
|
.gt-float-left { float: left !important; }
|
|
.gt-float-right { float: right !important; }
|
|
.gt-clear-both { clear: both !important; }
|
|
|
|
.gt-font-light { font-weight: var(--font-weight-light) !important; }
|
|
.gt-font-normal { font-weight: var(--font-weight-normal) !important; }
|
|
.gt-font-medium { font-weight: var(--font-weight-medium) !important; }
|
|
.gt-font-semibold { font-weight: var(--font-weight-semibold) !important; }
|
|
.gt-font-bold { font-weight: var(--font-weight-bold) !important; }
|
|
|
|
.gt-rounded { border-radius: var(--border-radius) !important; }
|
|
.gt-rounded-top { border-radius: var(--border-radius) var(--border-radius) 0 0 !important; }
|
|
.gt-rounded-bottom { border-radius: 0 0 var(--border-radius) var(--border-radius) !important; }
|
|
.gt-rounded-left { border-radius: var(--border-radius) 0 0 var(--border-radius) !important; }
|
|
.gt-rounded-right { border-radius: 0 var(--border-radius) var(--border-radius) 0 !important; }
|
|
|
|
.gt-border-secondary { border: 1px solid var(--color-secondary) !important; }
|
|
.gt-border-secondary-top { border-top: 1px solid var(--color-secondary) !important; }
|
|
.gt-border-secondary-bottom { border-bottom: 1px solid var(--color-secondary) !important; }
|
|
.gt-border-secondary-left { border-left: 1px solid var(--color-secondary) !important; }
|
|
.gt-border-secondary-right { border-right: 1px solid var(--color-secondary) !important; }
|
|
|
|
.gt-no-transition { transition: none !important; }
|
|
|
|
.gt-bg-red { background: var(--color-red) !important; }
|
|
.gt-bg-orange { background: var(--color-orange) !important; }
|
|
.gt-bg-yellow { background: var(--color-yellow) !important; }
|
|
.gt-bg-olive { background: var(--color-olive) !important; }
|
|
.gt-bg-green { background: var(--color-green) !important; }
|
|
.gt-bg-teal { background: var(--color-teal) !important; }
|
|
.gt-bg-blue { background: var(--color-blue) !important; }
|
|
.gt-bg-violet { background: var(--color-violet) !important; }
|
|
.gt-bg-purple { background: var(--color-purple) !important; }
|
|
.gt-bg-pink { background: var(--color-pink) !important; }
|
|
.gt-bg-brown { background: var(--color-brown) !important; }
|
|
.gt-bg-grey { background: var(--color-grey) !important; }
|
|
.gt-bg-gold { background: var(--color-gold) !important; }
|
|
.gt-bg-transparent { background: transparent !important; }
|
|
|
|
.gt-text-white { color: var(--color-white) !important; }
|
|
|
|
.interact-fg { color: inherit !important; }
|
|
.interact-fg:hover { color: var(--color-primary) !important; }
|
|
.interact-fg:active { color: var(--color-primary-active) !important; }
|
|
|
|
.interact-bg { background: transparent !important; }
|
|
.interact-bg:hover { background: var(--color-hover) !important; }
|
|
.interact-bg:active { background: var(--color-active) !important; }
|
|
|
|
.gt-m-0 { margin: 0 !important; }
|
|
.gt-m-1 { margin: .125rem !important; }
|
|
.gt-m-2 { margin: .25rem !important; }
|
|
.gt-m-3 { margin: .5rem !important; }
|
|
.gt-m-4 { margin: 1rem !important; }
|
|
.gt-m-5 { margin: 2rem !important; }
|
|
|
|
.gt-ml-0 { margin-left: 0 !important; }
|
|
.gt-ml-1 { margin-left: .125rem !important; }
|
|
.gt-ml-2 { margin-left: .25rem !important; }
|
|
.gt-ml-3 { margin-left: .5rem !important; }
|
|
.gt-ml-4 { margin-left: 1rem !important; }
|
|
.gt-ml-5 { margin-left: 2rem !important; }
|
|
|
|
.gt-mr-0 { margin-right: 0 !important; }
|
|
.gt-mr-1 { margin-right: .125rem !important; }
|
|
.gt-mr-2 { margin-right: .25rem !important; }
|
|
.gt-mr-3 { margin-right: .5rem !important; }
|
|
.gt-mr-4 { margin-right: 1rem !important; }
|
|
.gt-mr-5 { margin-right: 2rem !important; }
|
|
|
|
.gt-mt-0 { margin-top: 0 !important; }
|
|
.gt-mt-1 { margin-top: .125rem !important; }
|
|
.gt-mt-2 { margin-top: .25rem !important; }
|
|
.gt-mt-3 { margin-top: .5rem !important; }
|
|
.gt-mt-4 { margin-top: 1rem !important; }
|
|
.gt-mt-5 { margin-top: 2rem !important; }
|
|
|
|
.gt-mb-0 { margin-bottom: 0 !important; }
|
|
.gt-mb-1 { margin-bottom: .125rem !important; }
|
|
.gt-mb-2 { margin-bottom: .25rem !important; }
|
|
.gt-mb-3 { margin-bottom: .5rem !important; }
|
|
.gt-mb-4 { margin-bottom: 1rem !important; }
|
|
.gt-mb-5 { margin-bottom: 2rem !important; }
|
|
|
|
.gt-mx-0 { margin-left: 0 !important; margin-right: 0 !important; }
|
|
.gt-mx-1 { margin-left: .125rem !important; margin-right: .125rem !important; }
|
|
.gt-mx-2 { margin-left: .25rem !important; margin-right: .25rem !important; }
|
|
.gt-mx-3 { margin-left: .5rem !important; margin-right: .5rem !important; }
|
|
.gt-mx-4 { margin-left: 1rem !important; margin-right: 1rem !important; }
|
|
.gt-mx-5 { margin-left: 2rem !important; margin-right: 2rem !important; }
|
|
|
|
.gt-my-0 { margin-top: 0 !important; margin-bottom: 0 !important; }
|
|
.gt-my-1 { margin-top: .125rem !important; margin-bottom: .125rem !important; }
|
|
.gt-my-2 { margin-top: .25rem !important; margin-bottom: .25rem !important; }
|
|
.gt-my-3 { margin-top: .5rem !important; margin-bottom: .5rem !important; }
|
|
.gt-my-4 { margin-top: 1rem !important; margin-bottom: 1rem !important; }
|
|
.gt-my-5 { margin-top: 2rem !important; margin-bottom: 2rem !important; }
|
|
|
|
.gt-m-auto { margin: auto !important; }
|
|
.gt-mx-auto { margin-left: auto !important; margin-right: auto !important; }
|
|
.gt-my-auto { margin-top: auto !important; margin-bottom: auto !important; }
|
|
.gt-mt-auto { margin-top: auto !important; }
|
|
.gt-mr-auto { margin-right: auto !important; }
|
|
.gt-mb-auto { margin-bottom: auto !important; }
|
|
.gt-ml-auto { margin-left: auto !important; }
|
|
|
|
.gt-p-0 { padding: 0 !important; }
|
|
.gt-p-1 { padding: .125rem !important; }
|
|
.gt-p-2 { padding: .25rem !important; }
|
|
.gt-p-3 { padding: .5rem !important; }
|
|
.gt-p-4 { padding: 1rem !important; }
|
|
.gt-p-5 { padding: 2rem !important; }
|
|
|
|
.gt-pl-0 { padding-left: 0 !important; }
|
|
.gt-pl-1 { padding-left: .125rem !important; }
|
|
.gt-pl-2 { padding-left: .25rem !important; }
|
|
.gt-pl-3 { padding-left: .5rem !important; }
|
|
.gt-pl-4 { padding-left: 1rem !important; }
|
|
.gt-pl-5 { padding-left: 2rem !important; }
|
|
|
|
.gt-pr-0 { padding-right: 0 !important; }
|
|
.gt-pr-1 { padding-right: .125rem !important; }
|
|
.gt-pr-2 { padding-right: .25rem !important; }
|
|
.gt-pr-3 { padding-right: .5rem !important; }
|
|
.gt-pr-4 { padding-right: 1rem !important; }
|
|
.gt-pr-5 { padding-right: 2rem !important; }
|
|
|
|
.gt-pt-0 { padding-top: 0 !important; }
|
|
.gt-pt-1 { padding-top: .125rem !important; }
|
|
.gt-pt-2 { padding-top: .25rem !important; }
|
|
.gt-pt-3 { padding-top: .5rem !important; }
|
|
.gt-pt-4 { padding-top: 1rem !important; }
|
|
.gt-pt-5 { padding-top: 2rem !important; }
|
|
|
|
.gt-pb-0 { padding-bottom: 0 !important; }
|
|
.gt-pb-1 { padding-bottom: .125rem !important; }
|
|
.gt-pb-2 { padding-bottom: .25rem !important; }
|
|
.gt-pb-3 { padding-bottom: .5rem !important; }
|
|
.gt-pb-4 { padding-bottom: 1rem !important; }
|
|
.gt-pb-5 { padding-bottom: 2rem !important; }
|
|
|
|
.gt-px-0 { padding-left: 0 !important; padding-right: 0 !important; }
|
|
.gt-px-1 { padding-left: .125rem !important; padding-right: .125rem !important; }
|
|
.gt-px-2 { padding-left: .25rem !important; padding-right: .25rem !important; }
|
|
.gt-px-3 { padding-left: .5rem !important; padding-right: .5rem !important; }
|
|
.gt-px-4 { padding-left: 1rem !important; padding-right: 1rem !important; }
|
|
.gt-px-5 { padding-left: 2rem !important; padding-right: 2rem !important; }
|
|
|
|
.gt-py-0 { padding-top: 0 !important; padding-bottom: 0 !important; }
|
|
.gt-py-1 { padding-top: .125rem !important; padding-bottom: .125rem !important; }
|
|
.gt-py-2 { padding-top: .25rem !important; padding-bottom: .25rem !important; }
|
|
.gt-py-3 { padding-top: .5rem !important; padding-bottom: .5rem !important; }
|
|
.gt-py-4 { padding-top: 1rem !important; padding-bottom: 1rem !important; }
|
|
.gt-py-5 { padding-top: 2rem !important; padding-bottom: 2rem !important; }
|
|
|
|
.gt-gap-0 { gap: 0 !important; }
|
|
.gt-gap-1 { gap: .125rem !important; }
|
|
.gt-gap-2 { gap: .25rem !important; }
|
|
.gt-gap-3 { gap: .5rem !important; }
|
|
.gt-gap-4 { gap: 1rem !important; }
|
|
.gt-gap-5 { gap: 2rem !important; }
|
|
|
|
.gt-gap-x-0 { column-gap: 0 !important; }
|
|
.gt-gap-x-1 { column-gap: .125rem !important; }
|
|
.gt-gap-x-2 { column-gap: .25rem !important; }
|
|
.gt-gap-x-3 { column-gap: .5rem !important; }
|
|
.gt-gap-x-4 { column-gap: 1rem !important; }
|
|
.gt-gap-x-5 { column-gap: 2rem !important; }
|
|
|
|
.gt-gap-y-0 { row-gap: 0 !important; }
|
|
.gt-gap-y-1 { row-gap: .125rem !important; }
|
|
.gt-gap-y-2 { row-gap: .25rem !important; }
|
|
.gt-gap-y-3 { row-gap: .5rem !important; }
|
|
.gt-gap-y-4 { row-gap: 1rem !important; }
|
|
.gt-gap-y-5 { row-gap: 2rem !important; }
|
|
|
|
.gt-shrink-0 { flex-shrink: 0 !important; }
|
|
|
|
.gt-font-12 { font-size: 12px !important }
|
|
.gt-font-13 { font-size: 13px !important }
|
|
.gt-font-14 { font-size: 14px !important }
|
|
.gt-font-15 { font-size: 15px !important }
|
|
.gt-font-16 { font-size: 16px !important }
|
|
.gt-font-17 { font-size: 17px !important }
|
|
.gt-font-18 { font-size: 18px !important }
|
|
|
|
@media (max-width: 767.98px) {
|
|
.gt-db-small { display: block !important; }
|
|
.gt-w-100-small { width: 100% !important; }
|
|
.gt-js-small { justify-content: flex-start !important; }
|
|
}
|
|
|
|
/*
|
|
gt-hidden must be placed after all other "display: xxx !important" classes to win the chance
|
|
do not use:
|
|
* "[hidden]" attribute: it's too weak, can not be applied to an element with "display: flex"
|
|
* ".hidden" class: it has been polluted by Fomantic UI in many cases
|
|
* inline style="display: none": it's difficult to tweak
|
|
* jQuery's show/hide/toggle: it can not show/hide elements with "display: xxx !important"
|
|
only use:
|
|
* this ".gt-hidden" class
|
|
* showElem/hideElem/toggleElem functions in "utils/dom.js"
|
|
*/
|
|
.gt-hidden { display: none !important; }
|