mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-11-27 20:26:09 +01:00
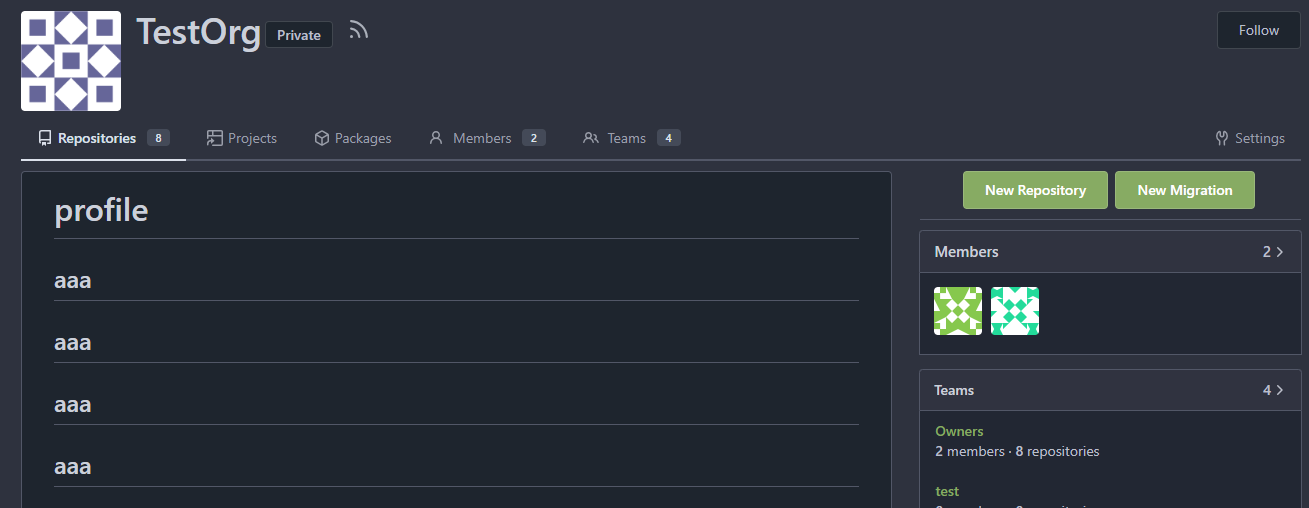
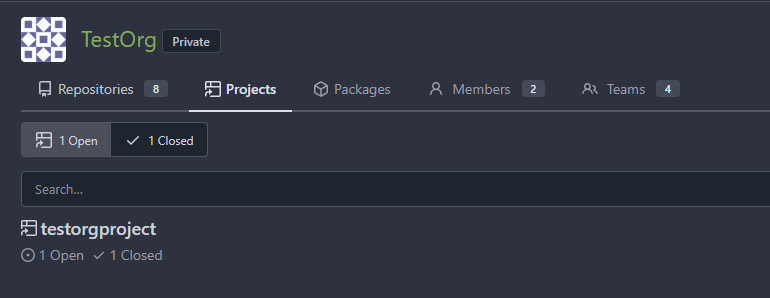
Fixes some problems in #27955: - autofocus of the search box before: if access the home page will jump to the search box  after: will not jump to the search box  - incorrect display of overview tab before:  after:  - improve the permission check to the private profile repo In #26295, we simply added access control to the private profile. But if user have access to the private profile repo , we should also display the profile. - add a button which can jump to the repo list? I agree @wxiaoguang 's opinion here: https://github.com/go-gitea/gitea/pull/27955#issuecomment-1803178239 But it seems that this feature is sponsored. So can we add a button which can quickly jump to the repo list or just move profile to the `overview` page? --------- Co-authored-by: silverwind <me@silverwind.io>
43 lines
3.5 KiB
Handlebars
43 lines
3.5 KiB
Handlebars
<div class="ui secondary filter menu gt-ac gt-mx-0">
|
|
<form class="ui form ignore-dirty gt-f1">
|
|
<input type="hidden" name="sort" value="{{$.SortType}}">
|
|
<input type="hidden" name="language" value="{{$.Language}}">
|
|
<div class="ui fluid action input">
|
|
{{template "shared/searchinput" dict "Value" .Keyword "AutoFocus" (not .ProfileReadme)}}
|
|
{{if .PageIsExploreRepositories}}
|
|
<input type="hidden" name="only_show_relevant" value="{{.OnlyShowRelevant}}">
|
|
{{else if .TabName}}
|
|
<input type="hidden" name="tab" value="{{.TabName}}">
|
|
{{end}}
|
|
<button class="ui primary button">{{ctx.Locale.Tr "explore.search"}}</button>
|
|
</div>
|
|
</form>
|
|
<!-- Sort -->
|
|
<div class="ui dropdown type jump item gt-mr-0">
|
|
<span class="text">
|
|
{{ctx.Locale.Tr "repo.issues.filter_sort"}}
|
|
</span>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
<div class="menu">
|
|
<a class="{{if eq .SortType "newest"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=newest&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.latest"}}</a>
|
|
<a class="{{if eq .SortType "oldest"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=oldest&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.oldest"}}</a>
|
|
<a class="{{if eq .SortType "alphabetically"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=alphabetically&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.alphabetically"}}</a>
|
|
<a class="{{if eq .SortType "reversealphabetically"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=reversealphabetically&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.reverse_alphabetically"}}</a>
|
|
<a class="{{if eq .SortType "recentupdate"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=recentupdate&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.recentupdate"}}</a>
|
|
<a class="{{if eq .SortType "leastupdate"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=leastupdate&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.leastupdate"}}</a>
|
|
{{if not .DisableStars}}
|
|
<a class="{{if eq .SortType "moststars"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=moststars&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.moststars"}}</a>
|
|
<a class="{{if eq .SortType "feweststars"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=feweststars&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.feweststars"}}</a>
|
|
{{end}}
|
|
<a class="{{if eq .SortType "mostforks"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=mostforks&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.mostforks"}}</a>
|
|
<a class="{{if eq .SortType "fewestforks"}}active {{end}}item" href="{{$.Link}}?tab={{$.TabName}}&sort=fewestforks&q={{$.Keyword}}&language={{$.Language}}">{{ctx.Locale.Tr "repo.issues.filter_sort.fewestforks"}}</a>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{if and .PageIsExploreRepositories .OnlyShowRelevant}}
|
|
<div class="ui message explore-relevancy-note">
|
|
<span data-tooltip-content="{{ctx.Locale.Tr "explore.relevant_repositories_tooltip"}}">{{ctx.Locale.Tr "explore.relevant_repositories" ((printf "?only_show_relevant=0&sort=%s&q=%s&language=%s" $.SortType (QueryEscape $.Keyword) (QueryEscape $.Language))|Escape) | Safe}}</span>
|
|
</div>
|
|
{{end}}
|
|
<div class="divider"></div>
|