Backport #28454 (the only conflict is caused by some comments)
* Close#24483
* Close#28123
* Close#23682
* Close#23149
(cherry picked from commit a3f403f438)
Conflicts:
modules/setting/ui.go
trivial context conflict
- The permalink and 'Reference in New issue' URL of an renderable file
(those where you can see the source and a rendered version of it, such
as markdown) doesn't contain `?display=source`. This leads the issue
that the URL doesn't have any effect, as by default the rendered version
is shown and thus not the source.
- Add `?display=source` to the permalink URL and to 'Reference in New
Issue' if it's renderable file.
- Add integration testing.
Refs: https://codeberg.org/forgejo/forgejo/pulls/1088
Co-authored-by: Gusted <postmaster@gusted.xyz>
Co-authored-by: Giteabot <teabot@gitea.io>
Visually, nothing should have changed.
Changes include
- Convert most `<a [no href]>` to `<button>` when (re-)viewing files:
- `<a [no href]>` are, by HTML definition, not a link and hence cannot
be focused
- `<a class="ui button">` can now be clicked (again?) using
<kbd>Enter</kbd>
- Previously, the installed keypress handler on `.ui.button` elements
disabled it for links somehow
- The `(un)escape file`, the `expand section` and the `expand/collapse
file` buttons can now be focused (and subsequently clicked using only
the keyboard)
- You can now press <kbd>Space</kbd> on a focused `View file` checkbox
to mark the file as viewed.
- previously, this was impossible as this checkbox listened on the wrong
event listener
The `add code comment` button has been left inaccessible for now as it
requires quite a bit of extra logic so that it is unhidden when it is
focused (you can otherwise focus it without seeing it as you are not
hovering on the corresponding line).
---------
Co-authored-by: silverwind <me@silverwind.io>
Follow #22719
### Major changes
1. `ServerError` doesn't do format, so remove the `%s`
2. Simplify `RenderBranchFeed` (slightly)
3. Remove unused `BranchFeedRSS`
4. Make `feed.RenderBranchFeed` respect `EnableFeed` config
5. Make `RepoBranchTagSelector.vue` respect `EnableFeed` setting,
otherwise there is always RSS icon
6. The `(branchURLPrefix + item.url).replace('src', 'rss')` doesn't seem
right for all cases, for example, the string `src` could appear in
`branchURLPrefix`, so we need a separate `rssURLPrefix`
7. The `<a>` in Vue menu needs `@click.stop`, otherwise the menu itself
would be triggered at the same time
8. Change `<a><button></button></a>` to `<a role=button>`
9. Use `{{PathEscapeSegments .TreePath}}` instead of `{{range $i, $v :=
.TreeNames}}/{{$v}}{{end}}`
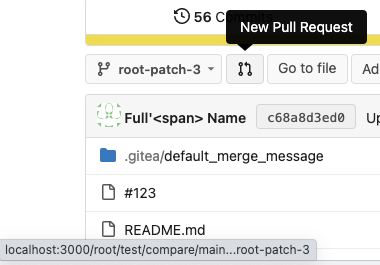
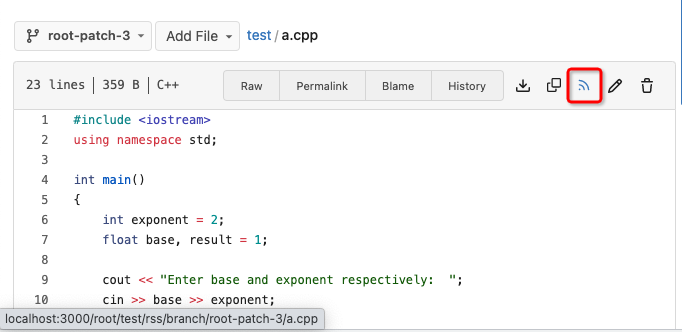
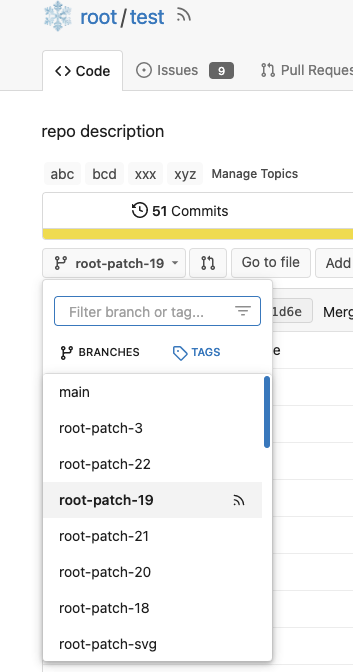
Screenshot of changed parts:
<details>



</details>
### Other thoughts
Should we remove the RSS icon from the branch dropdown list? It seems
too complex for a list UI, and users already have the chance to get the
RSS feed URL from "branches" page.
---------
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
Fix#22228 adding RSS feeds for branches and files.
RSS feeds are accessed through:
* [gitea]/src/branch/{branch}.rss
* [gitea]/src/branch/{branch}/{file_name}.rss
No changes have been made to the UI to expose the feed urls for branches
and files.
One of the proposals in #23328
This PR introduces a simple expression calculator
(templates/eval/eval.go), it can do basic expression calculations.
Many untested template helper functions like `Mul` `Add` can be replaced
by this new approach.
Then these `Add` / `Mul` / `percentage` / `Subtract` / `DiffStatsWidth`
could all use this `Eval`.
And it provides enhancements for Golang templates, and improves
readability.
Some examples:
----
* Before: `{{Add (Mul $glyph.Row 12) 12}}`
* After: `{{Eval $glyph.Row "*" 12 "+" 12}}`
----
* Before: `{{if lt (Add $i 1) (len $.Topics)}}`
* After: `{{if Eval $i "+" 1 "<" (len $.Topics)}}`
## FAQ
### Why not use an existing expression package?
We need a highly customized expression engine:
* do the calculation on the fly, without pre-compiling
* deal with int/int64/float64 types, to make the result could be used in
Golang template.
* make the syntax could be used in the Golang template directly
* do not introduce too much complex or strange syntax, we just need a
simple calculator.
* it needs to strictly follow Golang template's behavior, for example,
Golang template treats all non-zero values as truth, but many 3rd
packages don't do so.
### What's the benefit?
* Developers don't need to add more `Add`/`Mul`/`Sub`-like functions,
they were getting more and more.
Now, only one `Eval` is enough for all cases.
* The new code reads better than old `{{Add (Mul $glyph.Row 12) 12}}`,
the old one isn't familiar to most procedural programming developers
(eg, the Golang expression syntax).
* The `Eval` is fully covered by tests, many old `Add`/`Mul`-like
functions were never tested.
### The performance?
It doesn't use `reflect`, it doesn't need to parse or compile when used
in Golang template, the performance is as fast as native Go template.
### Is it too complex? Could it be unstable?
The expression calculator program is a common homework for computer
science students, and it's widely used as a teaching and practicing
purpose for developers. The algorithm is pretty well-known.
The behavior can be clearly defined, it is stable.
The _graceful_ should fail less when the `.editorconfig` file isn't
properly written, e.g. boolean values from YAML or unparseable numbers
(when a number is expected). As is... information is lost as the
_warning_ (a go-multierror.Error) is ignored. If anybody knows how to
send them to the UI as warning; any help is appreciated.
Closes#20694
Signed-off-by: Yoan Blanc <yoan@dosimple.ch>
Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
Close#22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
partially fix#19345
This PR add some `Link` methods for different objects. The `Link`
methods are not different from `HTMLURL`, they are lack of the absolute
URL. And most of UI `HTMLURL` have been replaced to `Link` so that users
can visit them from a different domain or IP.
This PR also introduces a new javascript configuration
`window.config.reqAppUrl` which is different from `appUrl` which is
still an absolute url but the domain has been replaced to the current
requested domain.
As recognised in #21841 the rendering of plain text files is somewhat
incorrect when there are ambiguous characters as the html code is double
escaped. In fact there are several more problems here.
We have a residual isRenderedHTML which is actually simply escaping the
file - not rendering it. This is badly named and gives the wrong
impression.
There is also unusual behaviour whether the file is called a Readme or
not and there is no way to get to the source code if the file is called
README.
In reality what should happen is different depending on whether the file
is being rendered a README at the bottom of the directory view or not.
1. If it is rendered as a README on a directory - it should simply be
escaped and rendered as `<pre>` text.
2. If it is rendered as a file then it should be rendered as source
code.
This PR therefore does:
1. Rename IsRenderedHTML to IsPlainText
2. Readme files rendered at the bottom of the directory are rendered
without line numbers
3. Otherwise plain text files are rendered as source code.
Replace #21841
Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
The real sensitivity of ambiguous characters is in source code -
therefore warning about them in rendered pages causes too many warnings.
Therefore simply remove the warning on rendered pages.
The escape button will remain available and it is present on the view
source page.
Fix#20999
Signed-off-by: Andrew Thornton <art27@cantab.net>
This PR rewrites the invisible unicode detection algorithm to more
closely match that of the Monaco editor on the system. It provides a
technique for detecting ambiguous characters and relaxes the detection
of combining marks.
Control characters are in addition detected as invisible in this
implementation whereas they are not on monaco but this is related to
font issues.
Close#19913
Signed-off-by: Andrew Thornton <art27@cantab.net>
Previous solution that re-purposed the 'hide' class by making it
`!important` had various unintended side-effects where jQuery .show() was
not able to outweight it. Use a separate class to prevent these
interactions.
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
- File headers can become quite width, so ensure the file size is not
being wrapped into itself(width + padding-right) and allow the overflow
to be scrolled(overflow-x).
Fix#17514
Given the comments I've adjusted this somewhat. The numbers of characters detected are increased and include things like the use of U+300 to make à instead of à and non-breaking spaces.
There is a button which can be used to escape the content to show it.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Gwyneth Morgan <gwymor@tilde.club>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This extra whitespace caused isses in Firefox where it would copy a
extra space character at the start and the end. Additionally, in Chrome,
the text selection indicated a spaced on the end of the selection where
there was none. Both issues are fixed with the removal of whitespace.
* Cleanup and use global style on popups
- Fix typo 'poping' to 'popping'
- Remove most inline 'data-variation' attributes
- Initialize all popups with 'inverted tiny' variation
* misc tweaks
* rename to .tooltip, use jQuery
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
There are multiple places where Gitea does not properly escape URLs that it is building and there are multiple places where it builds urls when there is already a simpler function available to use this.
This is an extensive PR attempting to fix these issues.
1. The first commit in this PR looks through all href, src and links in the Gitea codebase and has attempted to catch all the places where there is potentially incomplete escaping.
2. Whilst doing this we will prefer to use functions that create URLs over recreating them by hand.
3. All uses of strings should be directly escaped - even if they are not currently expected to contain escaping characters. The main benefit to doing this will be that we can consider relaxing the constraints on user names and reponames in future.
4. The next commit looks at escaping in the wiki and re-considers the urls that are used there. Using the improved escaping here wiki files containing '/'. (This implementation will currently still place all of the wiki files the root directory of the repo but this would not be difficult to change.)
5. The title generation in feeds is now properly escaped.
6. EscapePound is no longer needed - urls should be PathEscaped / QueryEscaped as necessary but then re-escaped with Escape when creating html with locales Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
- Resolves#17286
- Use the `download` attribute such that the browser will natively
initate a download dialog for the given URL.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Fix and restyle menu on code line
* fix multiline and more tweaks
* move to separate files
* remove has-context-menu class
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* creates and implements generic markup less class
* How to give custom CSS to externally rendered html
* Clarifies sources of CSS styling of markup
* further clarification of sources of markup styling
* rename _markdown to _markup
* remove defunct import
* fix orphaned reference
* Update docs/content/doc/advanced/external-renderers.en-us.md
* more renames markdown -> markup
* do not suggest less customization
* add back tokens
* fix class whitespace, remove useless if-clause
* remove unused csv-data rules
* use named exports and rename functions
* sort imports
Co-authored-by: HarvsG <11440490+HarvsG@users.noreply.github.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
- Limit SVG images to 600px width
- Adjust size of view toggle buttons to match other buttons
- Make Edit/Delete buttons easier to click
Had to create a separate CSS file because the less parser can not parse
CSS4 case-insensitive attribute selectors which are widely supported by
browsers.
Fixes: https://github.com/go-gitea/gitea/issues/15515
* Enforce tab indendation in templates
This adds editorconfig-checker [1] to lint the template files so they
conform the editorconfig files. I fixed all current identation issues
using the fix mode of eclint [2] and some manual corrections.
We can extend this linting to other files later, for now I'd like this
PR to focus on HTML template files only.
[1] https://github.com/editorconfig-checker/editorconfig-checker
[2] https://github.com/jedmao/eclint
* fix indendation
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Implements request #14320 The rendering of CSV files does match the diff style.
* Moved CSV logic into base package.
* Added method to create a tabular diff.
* Added CSV compare context.
* Added CSV diff template.
* Use new table style in CSV markup.
* Added file size limit for CSV rendering.
* Display CSV parser errors in diff.
* Lazy read single file.
* Lazy read rows for full diff.
* Added unit tests for various CSV changes.
* Update JS dependencies
- Update all JS dependencies
- For octicons, rename trashcan to trash
- For svgo, migrate to v2 api, output seems to have slightly changed but icons look the same
- For stylelint, update config, fix custom property duplicates
- For monaco, drop legacy Edge support
- For eslint, enable new rules, fix new issues
- For less-loader, remove deprecated import syntax
* update svgo usage in generate-images and rebuild logo.svg with it
* Change to display SVG files as images
* Remove unsafe styles from SVG CSP
* Add integration test to test SVG headers
* Add config setting to disable SVG rendering
* Add test for img tag when loading SVG image
* Remove the Raw view button for svg files since we don't fully support this
* Fix copyright year
* Rename and move config setting
* Add setting to cheat sheet in docs
* Fix so that comment matches cheat sheet
* Add allowing styles in CSP based on pull request feedback
* Re-enable raw button since we show SVG styles now
* Change so that SVG files are editable
* Add UI to toggle between source and rendered image for SVGs
* Change to show blame button for SVG images
* Fix to update ctx data
* Add test for DetectContentType when file is longer than sniffLen
Co-authored-by: Jonathan Tran <jon@allspice.io>
Co-authored-by: Kyle D <kdumontnu@gmail.com>