This PR refactors and improves the password hashing code within gitea
and makes it possible for server administrators to set the password
hashing parameters
In addition it takes the opportunity to adjust the settings for `pbkdf2`
in order to make the hashing a little stronger.
The majority of this work was inspired by PR #14751 and I would like to
thank @boppy for their work on this.
Thanks to @gusted for the suggestion to adjust the `pbkdf2` hashing
parameters.
Close#14751
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Close#22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
Add a new "exclusive" option per label. This makes it so that when the
label is named `scope/name`, no other label with the same `scope/`
prefix can be set on an issue.
The scope is determined by the last occurence of `/`, so for example
`scope/alpha/name` and `scope/beta/name` are considered to be in
different scopes and can coexist.
Exclusive scopes are not enforced by any database rules, however they
are enforced when editing labels at the models level, automatically
removing any existing labels in the same scope when either attaching a
new label or replacing all labels.
In menus use a circle instead of checkbox to indicate they function as
radio buttons per scope. Issue filtering by label ensures that only a
single scoped label is selected at a time. Clicking with alt key can be
used to remove a scoped label, both when editing individual issues and
batch editing.
Label rendering refactor for consistency and code simplification:
* Labels now consistently have the same shape, emojis and tooltips
everywhere. This includes the label list and label assignment menus.
* In label list, show description below label same as label menus.
* Don't use exactly black/white text colors to look a bit nicer.
* Simplify text color computation. There is no point computing luminance
in linear color space, as this is a perceptual problem and sRGB is
closer to perceptually linear.
* Increase height of label assignment menus to show more labels. Showing
only 3-4 labels at a time leads to a lot of scrolling.
* Render all labels with a new RenderLabel template helper function.
Label creation and editing in multiline modal menu:
* Change label creation to open a modal menu like label editing.
* Change menu layout to place name, description and colors on separate
lines.
* Don't color cancel button red in label editing modal menu.
* Align text to the left in model menu for better readability and
consistent with settings layout elsewhere.
Custom exclusive scoped label rendering:
* Display scoped label prefix and suffix with slightly darker and
lighter background color respectively, and a slanted edge between them
similar to the `/` symbol.
* In menus exclusive labels are grouped with a divider line.
---------
Co-authored-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
This PR follows:
* #21986
* #22831
This PR also introduce customized HTML elements, which would also help
problems like:
* #17760
* #21429
* #21440
With customized HTML elements, there won't be any load-search-replace
operations, and it can avoid page flicking (which @silverwind cares a
lot).
Browser support:
https://developer.mozilla.org/en-US/docs/Web/API/Window/customElements
# FAQ
## Why the component has the prefix?
As usual, I would strongly suggest to add prefixes for our own/private
names. The dedicated prefix will avoid conflicts in the future, and it
makes it easier to introduce various 3rd components, like GitHub's
`relative-time` component. If there is no prefix, it's impossible to
introduce another public component with the same name in the future.
## Why the `custcomp.js` is loaded before HTML body? The `index.js` is
after HTML body.
Customized components must be registered before the content loading.
Otherwise there would be still some flicking.
`custcomp.js` should have its own dependencies and should be very light,
so it won't affect the page loading time too much.
## Why use `data-url` attribute but not use the `textContent`?
According to the standard, the `connectedCallback` occurs on the
tag-opening moment. The element's children are not ready yet.
## Why not use `{{.GuessCurrentOrigin $.ctx ...}}` to let backend decide
the absolute URL?
It's difficult for backend to guess the correct protocol(scheme)
correctly with zero configuration. Generating the absolute URL from
frontend can guarantee that the URL is 100% correct -- since the user is
visiting it.
# Screenshot
<details>

</details>
The main purpose of these home pages should be getting an overview of
what's going on or needs attention. Recently updated is a better default
than newest for that purpose, to avoid missing active issues and pulls
that were not created recently.
The default sorting order in repository issues and pulls remains newest.
Repositories in an organization are already sorted by recently updated.
---------
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
This is an alternative solution to #22824
and would also close#22781
This makes the PR diff view always full width.
It makes sense to make use of that screen real estate. If you want a
more narrow view you can always resize your browser.
It also avoids cluttering the UI with another button + the database with
another column for the setting.
This is also how github and gitlab do it.
Unfortunately #20896 does not completely prevent Data too long issues
and GPGKeyImport needs to be increased too.
Fix#22896
Signed-off-by: Andrew Thornton <art27@cantab.net>
Allow back-dating user creation via the `adminCreateUser` API operation.
`CreateUserOption` now has an optional field `created_at`, which can
contain a datetime-formatted string. If this field is present, the
user's `created_unix` database field will be updated to its value.
This is important for Blender's migration of users from Phabricator to
Gitea. There are many users, and the creation timestamp of their account
can give us some indication as to how long someone's been part of the
community.
The back-dating is done in a separate query that just updates the user's
`created_unix` field. This was the easiest and cleanest way I could
find, as in the initial `INSERT` query the field always is set to "now".
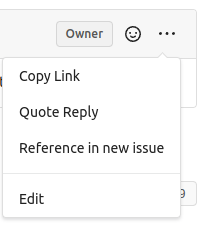
The "Reference in new issue" option shows up in a menu when looking at
pull requests. All the other options there follow the "Title case":
* Copy Link
* Quote Reply
* Edit
This patch makes sure this option also follow the Title case.
Screenshot of how it looks without this patch:

Co-authored-by: Dalai Felinto <dalai@blender.org>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Sometimes it can be helpful to continue from a broken cherry-pick. This
PR adds another option which can be used to determine the version and pr
number from the current branch name instead of reading the config.yaml
file.
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Previously, a file/directory name was simply cut when it was too long.
Now, we display the browser-native tooltip (`title`) instead, so you can
still see it when hovering over it.
In this case, we don't use the normal `tippy` tooltips for three
reasons:
1. Vue components are not included in the global tooltip initialization
2. Vue components would need to initialize their tooltips themselves
whenever their content is changed
3. The tooltips are shown too long under the default configuration (the
tooltip one element above is still shown when hovering on the element
below)
Fixes#22915
## Appearance

## Room for future improvement
We could think about displaying the whole file path in the title, not
just its name.
This is not done at the moment:

---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Fix#22797.
## Reason
If a comment was migrated from other platforms, this comment may have an
original author and its poster is always not the original author. When
the `roleDescriptor` func get the poster's role descriptor for a
comment, it does not check if the comment has an original author. So the
migrated comments' original authors might be marked as incorrect roles.
---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
To avoid duplicated load of the same data in an HTTP request, we can set
a context cache to do that. i.e. Some pages may load a user from a
database with the same id in different areas on the same page. But the
code is hidden in two different deep logic. How should we share the
user? As a result of this PR, now if both entry functions accept
`context.Context` as the first parameter and we just need to refactor
`GetUserByID` to reuse the user from the context cache. Then it will not
be loaded twice on an HTTP request.
But of course, sometimes we would like to reload an object from the
database, that's why `RemoveContextData` is also exposed.
The core context cache is here. It defines a new context
```go
type cacheContext struct {
ctx context.Context
data map[any]map[any]any
lock sync.RWMutex
}
var cacheContextKey = struct{}{}
func WithCacheContext(ctx context.Context) context.Context {
return context.WithValue(ctx, cacheContextKey, &cacheContext{
ctx: ctx,
data: make(map[any]map[any]any),
})
}
```
Then you can use the below 4 methods to read/write/del the data within
the same context.
```go
func GetContextData(ctx context.Context, tp, key any) any
func SetContextData(ctx context.Context, tp, key, value any)
func RemoveContextData(ctx context.Context, tp, key any)
func GetWithContextCache[T any](ctx context.Context, cacheGroupKey string, cacheTargetID any, f func() (T, error)) (T, error)
```
Then let's take a look at how `system.GetString` implement it.
```go
func GetSetting(ctx context.Context, key string) (string, error) {
return cache.GetWithContextCache(ctx, contextCacheKey, key, func() (string, error) {
return cache.GetString(genSettingCacheKey(key), func() (string, error) {
res, err := GetSettingNoCache(ctx, key)
if err != nil {
return "", err
}
return res.SettingValue, nil
})
})
}
```
First, it will check if context data include the setting object with the
key. If not, it will query from the global cache which may be memory or
a Redis cache. If not, it will get the object from the database. In the
end, if the object gets from the global cache or database, it will be
set into the context cache.
An object stored in the context cache will only be destroyed after the
context disappeared.
As part of administration sometimes it is appropriate to forcibly tell
users to update their passwords.
This PR creates a new command `gitea admin user must-change-password`
which will set the `MustChangePassword` flag on the provided users.
Signed-off-by: Andrew Thornton <art27@cantab.net>
!fixup https://github.com/go-gitea/gitea/pull/22177
The only place this function is used so far is in
findReadmeFileInEntries(), so the only visible effect of this oversight
was in an obscure README-related corner: if the README was in a
subfolder and was a symlink that pointed up, as in .github/README.md ->
../docs/old/setup.md, the README would fail to render when FollowLinks()
hit the nil ptree. This makes the ptree non-nil and thus repairs it.
Really fix#22883, close#22901
I made a mistake that the global styles in RepoActionView.vue could
still pollute global styles (I forgot that the code of this component is
still loaded on every page, instead of loaded on demand)
This PR makes a complete fix: only change the page's full-height
behavior if the component is used.
Screenshot after the fix:
<details>

</details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
* Like #22851
* All other dropdown menu elements do not have such `hidden` class.
* Actually the dropdown menu elements do not need it in HTML, so this PR
removes it.
* There is already `.ui.dropdown .menu { display: none; }`, so when
loading the page, the menu is correctly hidden initially, no need to add
any more CSS classes.
* The Fomantic UI's `.hidden` class should still exist until there is no
its checkbox/dropdown module anymore. The Fomantic UI JS code still
addes `hidden` for `ui checkbox` and addes `transition hidden` for `ui
menu` at the moment.
* This PR also cleans the legacy inline `style`, which is quite hacky
and no need anymore.
All these dropdown menus work well.
I have tested these 5 places:
* The code search from User Profile
* The issue sidebar to lock issue
* The repo search form
* The repo setting page: branch list
* The repo setting page: merge option list
Screenshot:

These functions don't examine contents, just filenames, so they don't
fit in well in a markup module.
This was originally part of
https://github.com/go-gitea/gitea/pull/22177.
Signed-off-by: Nick Guenther <nick.guenther@polymtl.ca>
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Add setting to allow edits by maintainers by default, to avoid having to
often ask contributors to enable this.
This also reorganizes the pull request settings UI to improve clarity.
It was unclear which checkbox options were there to control available
merge styles and which merge styles they correspond to.
Now there is a "Merge Styles" label followed by the merge style options
with the same name as in other menus. The remaining checkboxes were
moved to the bottom, ordered rougly by typical order of operations.
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Fomantic-UI's `.hidden` CSS class is badly designed.
* Checkbox elements do not need it in HTML, so this PR removes it (JS
adds the `.hidden` class back by `$('.ui.checkbox').checkbox()`)
* `menu transaction hidden` is still needed, and it should be the only
usage for the `.hidden` from now on (until they get refactored properly)
Co-authored-by: zeripath <art27@cantab.net>
Fixes#22714
### Changes:
1. Add a token filter which named "camelCase" between custom unicode
token filter and "to_lower" token filter when add custom analyzer.
### Notice:
If users want this feature to work, they should delete folder under
{giteaPath}/data/indexers and restart application. Then application will
create a new IndexMapping.
### Screenshots:

### Others:
I originally attempted to give users the ability to configure the
"token_filters" in the "app.ini" file. But I found that if users does
not strictly follow a right order to register "token_filters", they
won't get the expected results. I think it is difficult to ask users to
do this. So I finally give up this idea.
---------
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
This code was copy-pasted at some point. Revisit it to reunify it.
~~Doing that then encouraged simplifying the types of a couple of
related functions.~~
~~As a follow-up, move two helper functions, `isReadmeFile()` and
`isReadmeFileExtension()`, intimately tied to `findReadmeFile()`, in as
package-private.~~
Signed-off-by: Nick Guenther <nick.guenther@polymtl.ca>
Collapsing folders currently just throws a console error
```
index.js?v=1.19.0~dev-403-gb6b8feb3d:10 TypeError: this.$set is not a function
at Proxy.handleClick (index.js?v=1.19.0~dev-403-gb6b8feb3d:58:7159)
at index.js?v=1.19.0~dev-403-gb6b8feb3d:58:6466
at index.js?v=1.19.0~dev-403-gb6b8feb3d:10:93922
at ce (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1472)
at Q (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1567)
at HTMLDivElement.$e (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:79198)
```
This PR fixes this and allows folders to be collapsed again.
Also:
- better cursor interaction with folders
- added some color to the diff detail stats
- remove green link color from all the file names
Screenshots:


---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>