wxiaoguang
5115ffa90c
Remove fomantic ".link" selector and styles ( #23888 )
...
It's difficult to play with Fomantic's ".link" selector&styles, and it
doesn't bring any real benefit.
Instead, it sometimes introduces regressions (because of the `:not`
selector, really difficult to fine-tune).
Regression:
<details>

</details>
After this PR, there is no ".link" in code anymore. We do not need to
play the overwriting and `:not()` game anymore.




2023-04-03 20:47:23 -04:00
wxiaoguang
5ab1c7acec
Fix user profile description rendering ( #23882 )
...
The `ul li` styles were polluted.
Before:

After:

2023-04-03 16:11:16 -04:00
wxiaoguang
19de52e0f4
Introduce GiteaLocaleNumber custom element to handle number localization on pages. ( #23861 )
...
Follow #21429 & #22861
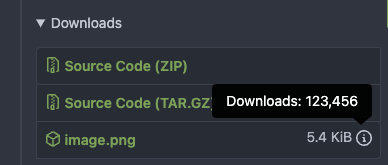
Use `<gitea-locale-number>` instead of backend `PrettyNumber`. All old
`PrettyNumber` related functions are removed. A lot of code could be
simplified.
And some functions haven't been used for long time (dead code), so they
are also removed by the way (eg: `SplitStringAtRuneN`, `Dedent`)
This PR only tries to improve the `PrettyNumber` rendering problem, it
doesn't touch the "plural" problem.
Screenshot:


2023-04-03 12:58:09 -04:00
silverwind
d0c406a86f
Fix review box viewport overflow issue ( #23800 )
...
Fix regression that came likely from
https://github.com/go-gitea/gitea/pull/23271 :
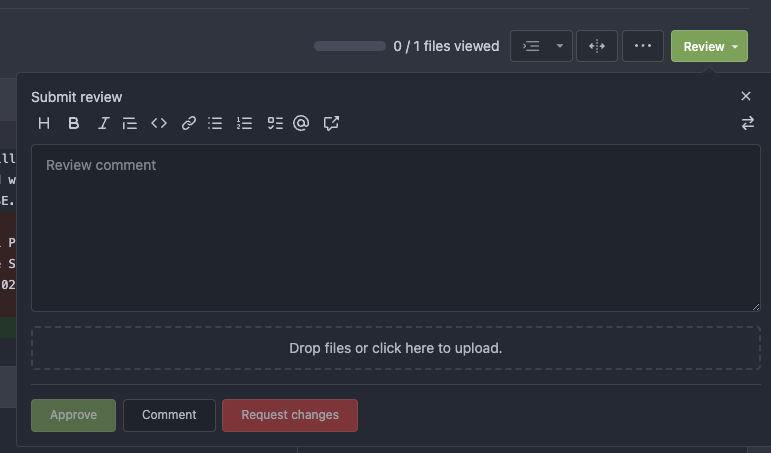
Long lines of text currently cause the review box's CodeMirror element
to resize which apparently is not recognized by [popper's resize
detection](https://popper.js.org/docs/v2/modifiers/event-listeners/ ) and
which causes the element to go partially out of viewport until a reflow
happens:

Fix this by setting the element to a static width derived from viewport
width and remove the previously clumsy media queries.
2023-04-03 11:11:34 -04:00
wxiaoguang
5cc0801de9
Introduce GitHub markdown editor, keep EasyMDE as fallback ( #23876 )
...
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-03 18:06:57 +08:00
Hester Gong
ca905b82df
Append (comment) when a link points at a comment rather than the whole issue ( #23734 )
...
Close #23671
For the feature mentioned above, this PR append ' (comment)' to the
rendered html if it is a hashcomment.
After the PR, type in the following
```
pull request from other repo:
http://localhost:3000/testOrg/testOrgRepo/pulls/2
pull request from this repo:
http://localhost:3000/aaa/testA/pulls/2
issue comment from this repo:
http://localhost:3000/aaa/testA/issues/1#issuecomment-18
http://localhost:3000/aaa/testA/pulls/2#issue-9
issue comment from other repo:
http://localhost:3000/testOrg/testOrgRepo/pulls/2#issuecomment-24
http://localhost:3000/testOrg/testOrgRepo/pulls/2#issue
```
Gives:
<img width="687" alt="截屏2023-03-27 13 53 06"
src="https://user-images.githubusercontent.com/17645053/227852387-2b218e0d-3468-4d90-ad81-d702ddd17fd2.png ">
Other than the above feature, this PR also includes two other changes:
1 Right now, the render of links from file changed tab in pull request
might not be very proper, for example, if type in the following. (not
sure if this is an issue or design, if not an issue, I will revert the
changes). example on
[try.gitea.io](https://try.gitea.io/HesterG/testrepo/pulls/1 )
```
https://try.gitea.io/HesterG/testrepo/pulls/1/files#issuecomment-162725
https://try.gitea.io/HesterG/testrepo/pulls/1/files
```
it will render the following
<img width="899" alt="截屏2023-03-24 15 41 37"
src="https://user-images.githubusercontent.com/17645053/227456117-5eccedb7-9118-4540-929d-aee9a76de852.png ">
In this PR, skip processing the link into a ref issue if it is a link
from files changed tab in pull request
After:
type in following
```
hash comment on files changed tab:
http://localhost:3000/testOrg/testOrgRepo/pulls/2/files#issuecomment-24
files changed link:
http://localhost:3000/testOrg/testOrgRepo/pulls/2/files
```
Gives
<img width="708" alt="截屏2023-03-27 22 09 02"
src="https://user-images.githubusercontent.com/17645053/227964273-5dc06c50-3713-489c-b05d-d95367d0ab0f.png ">
2 Right now, after editing the comment area, there will not be tippys
attached to `ref-issue`; and no tippy attached on preview as well.
example:
https://user-images.githubusercontent.com/17645053/227850540-5ae34e2d-b1d7-4d0d-9726-7701bf825d1f.mov
In this PR, in frontend, make sure tippy is added after editing the
comment, and to the comment on preview tab
After:
https://user-images.githubusercontent.com/17645053/227853777-06f56b4c-1148-467c-b6f7-f79418e67504.mov
2023-04-03 16:02:57 +08:00
silverwind
f5593d08dc
Use clippie module to copy to clipboard ( #23801 )
...
Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie ) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
2023-04-02 17:25:36 +08:00
wxiaoguang
fcb9ef8788
Remove assertion debug code for show/hide refactoring ( #23576 )
...
When doing the refactoring:
* #22950
I added some debug mode code (assertShown) to help to catch bugs, it did
catch some bugs like:
* #23074
If it has been proved that there is no more bugs, this assertion could
be removed easily and clearly.
Feel free to decide when to remove it (feel free to convert it from
Draft to Ready for Review).
cc: @silverwind
2023-04-02 00:03:00 -04:00
silverwind
ae36113568
Remove jQuery ready usage ( #23858 )
...
Replace it with equal function of our own and enable the eslint rule to
forbid future usage.
2023-04-01 18:40:22 -04:00
wxiaoguang
eadda68ded
Fix JS error when changing PR's target branch ( #23862 )
...
Caught by @justusbunsi
An old bug from #6488
In `pullrequest_targetbranch_change`, the `data` might be empty, because
`UpdatePullRequestTarget` may respond `http.StatusNoContent`.
And the old code's `$branchTarget.text(data.base_branch);` doesn't make
sense, because in the end, the page will be always reloaded.
So, just remove the `$branchTarget.text(data.base_branch);`, everything
should be fine.
2023-04-01 22:14:38 +08:00
wxiaoguang
aa9c920980
Improve action log display with control chars ( #23820 )
...
Close #23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
2023-04-01 20:57:05 +08:00
silverwind
ca03ca9e6e
CSS color tweaks ( #23828 )
...
Change grey shades in arc-green to match the theme more:
<img width="661" alt="Screenshot 2023-03-30 at 21 42 34"
src="https://user-images.githubusercontent.com/115237/228957952-8e099e56-6923-4aa6-8ce9-3c1cd898b73e.png ">
Adjusted grey shade in light theme:
<img width="652" alt="image"
src="https://user-images.githubusercontent.com/115237/228963876-3bde6181-8397-4dc2-be72-33982e6c7acb.png ">
Increase contrast in arc-green, change background to slightly darker
shade, change forgeground to slightly brighter colors:
<img width="283" alt="Screenshot 2023-03-30 at 22 33 20"
src="https://user-images.githubusercontent.com/115237/228957957-272c24a5-dd0b-427a-b6b7-e62836bdd73c.png ">
Increase contrast of grey text in light theme as well by making them
darker:
<img width="273" alt="Screenshot 2023-03-30 at 22 33 35"
src="https://user-images.githubusercontent.com/115237/228957959-283139c7-6fa7-4b68-9fdd-16c668ad1301.png ">
Add color rule for border multiple select items:
<img width="183" alt="Screenshot 2023-03-30 at 22 29 31"
src="https://user-images.githubusercontent.com/115237/228957954-6b5a752d-bbb0-4519-ab35-d02c0804d955.png ">
<img width="181" alt="Screenshot 2023-03-30 at 22 29 46"
src="https://user-images.githubusercontent.com/115237/228957956-fca9790a-d6c9-4f31-8d1b-d183ab3ac669.png ">
Added color rule for red `*` on required form fields:
<img width="97" alt="image"
src="https://user-images.githubusercontent.com/115237/228958760-517ad9ef-565d-4349-b734-9b559ab42429.png ">
2023-03-31 16:24:47 +08:00
wxiaoguang
c20eb72285
Fix dropdown direction behavior ( #23806 )
...
Close #23803
More details in the comment.


2023-03-30 13:53:51 -04:00
silverwind
525b7382d3
Convert issue list checkboxes to native ( #23596 )
...
Use native instead of fomantic checkboxes in issue list. Benefits
include no more JS pop-in on load and perfect a11y.
Before, with JS pop-in:
<img width="92" alt="Screenshot 2023-03-20 at 17 02 02"
src="https://user-images.githubusercontent.com/115237/226398955-99029a1c-1150-449c-821b-e4165e7446a8.png ">
After, Firefox on macOS:
<img width="126" alt="Screenshot 2023-03-20 at 17 01 26"
src="https://user-images.githubusercontent.com/115237/226399018-58df2c32-c2b2-4c78-b7df-7b76523abe21.png ">
After, Chrome on macOS:
<img width="79" alt="Screenshot 2023-03-20 at 17 01 42"
src="https://user-images.githubusercontent.com/115237/226399074-947e6279-8dc3-42c2-90b5-b106c471b23d.png ">
I opted to not do styling yet but I see that the inconsistency between
browsers may already be reason enough on doing it. I think if we style
them, there should be one global style, including markdown ones which
currently have custom styling.
2023-03-30 11:02:47 -04:00
Jason Song
964a057a76
Fix checks for needs in Actions ( #23789 )
...
Fix:
- https://gitea.com/gitea/act_runner/issues/77
- https://gitea.com/gitea/act_runner/issues/81
Before:
<img width="1489" alt="image"
src="https://user-images.githubusercontent.com/9418365/228501567-f752cf87-a7ed-42c6-8f3d-ba741795c1fe.png ">
Highlights:
- Upgrade act to make things doable, related to
- https://gitea.com/gitea/act/pulls/32
- https://gitea.com/gitea/act/pulls/33
- https://gitea.com/gitea/act/pulls/35
- Make `needs` works
- Sort jobs in the original order in the workflow files
2023-03-30 22:33:17 +08:00
silverwind
aa4d1d94f7
Diff improvements ( #23553 )
...
- Avoid flash of wrong tree toggle icon on page load by setting icon
based on sync state
- Avoid "pop-in" of tree on page load by leaving space based on sync
state
- Use the same border/box-shadow combo used on comment `:target` also
for file `:target`.
- Refactor `DiffFileTree.vue` to use `toggleElem` instead of hardcoded
class name.
- Left-align inline comment boxes and make them fit the same amount of
markup content on a line as GitHub.
- Fix height of `diff-file-list`
Fixes: https://github.com/go-gitea/gitea/issues/23593
<img width="1250" alt="Screenshot 2023-03-18 at 00 52 04"
src="https://user-images.githubusercontent.com/115237/226071392-6789a644-aead-4756-a77e-aba3642150a0.png ">
<img width="1246" alt="Screenshot 2023-03-18 at 00 59 43"
src="https://user-images.githubusercontent.com/115237/226071443-8bcba924-458b-48bd-b2f0-0de59cb180ac.png ">
<img width="1250" alt="Screenshot 2023-03-18 at 01 27 14"
src="https://user-images.githubusercontent.com/115237/226073121-ccb99f9a-d3ac-40b7-9589-43580c4a01c9.png ">
<img width="1231" alt="Screenshot 2023-03-19 at 21 44 16"
src="https://user-images.githubusercontent.com/115237/226207951-81bcae1b-6b41-4e39-83a7-0f37951df6be.png ">
(Yes I'm aware the border-radius in bottom corners is suboptimal, but
this would be notorously hard to fix without relying on `overflow:
hidden`).
2023-03-30 20:06:10 +08:00
silverwind
79e7a6ec1e
Add CSS rules for basic colored labels ( #23774 )
...
Before:
<img width="164" alt="Screenshot 2023-03-28 at 23 35 46"
src="https://user-images.githubusercontent.com/115237/228372437-663111b9-7285-4fa2-9125-fb5e1cad21d7.png ">
After:
<img width="166" alt="Screenshot 2023-03-28 at 23 35 54"
src="https://user-images.githubusercontent.com/115237/228372441-49430517-6b2d-4389-b11c-c30a724f6de7.png ">
Also I removed the `!important` on the primary label as it's very likely
unnecessary with the amount of specificity the selector already has.
2023-03-28 22:58:31 -04:00
wxiaoguang
8df1b4bd69
Fix issue due date edit toggle bug ( #23723 )
...
Use `toggleElem` instead of jQuery's `fadeToggle`, which can't be caught
by eslint jquery plugin.
Hopefully this could be the last bug for the jQuery show/hide
refactoring.
2023-03-28 09:07:21 +08:00
yp05327
22fec1650a
Add commit info in action page ( #23210 )
...
Add more commit info in action detail page.

2023-03-27 18:34:09 +08:00
wxiaoguang
59eb660b1a
Fix incorrect toggle buttons ( #23676 )
...
Some of those are still Copy&Paste problems.
This PR:
* Only cleans the legacy incorrect code, doesn't change or improve the
"action" logic.
* Remove the redundant `$('.toggle.button').on('click')`, now
`$('.show-panel.button').on('click')` handles that kinds of buttons
Actually, there is only one correct "toggle button" in code, the one on
the webhook page.
No need to backport.
2023-03-26 20:06:11 +08:00
wxiaoguang
12fff36d05
Fine tune more downdrop settings, use SVG for labels, improve Repo Topic Edit form ( #23626 )
...
Although it seems that some different purposes are mixed in this PR,
however, they are all related, and can be tested together, so I put them
together to save everyone's time.
Diff: `+79 −84`, everything becomes much better.
### Improve the dropdown settings.
Move all fomantic-init related code into our `fomantic.js`
Fine-tune some dropdown global settings, see the comments.
Also help to fix the first problem in #23625 , cc: @yp05327
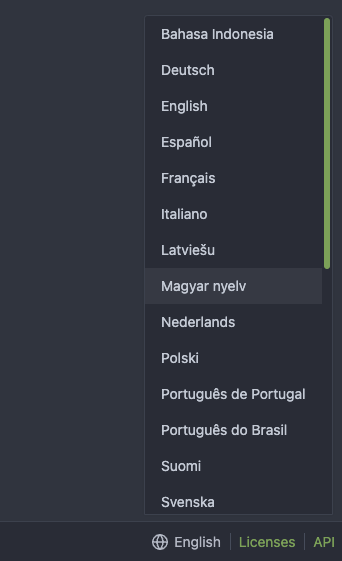
The "language" menu has been simplified, and it works with small-height
window better.
### Use SVG instead of `<i class="delete icon">`
It's also done by `$.fn.dropdown.settings.templates.label` , cc:
@silverwind
### Remove incorrect `tabable` CSS class
It doesn't have CSS styles, and it was only in Vue. So it's totally
unnecessary, remove it by the way.
### Improve the Repo Topic Edit form
* Simplify the code
* Add a "Cancel" button
* Align elements
Before:
<details>

</details>
After:

2023-03-26 19:31:26 +08:00
Hester Gong
ac64c82974
Allow new file and edit file preview if it has editable extension ( #23624 )
...
Close #23579
Inspired by
[idea](https://github.com/go-gitea/gitea/issues/23579#issuecomment-1475429247 )
from @brechtvl
In this PR, the behavior is when extension switches from writatble to
not, preview will hide, and vice versa.
demo:
https://user-images.githubusercontent.com/17645053/226786119-d20063da-8763-41ce-9b00-ae34929120e1.mov
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-03-26 13:25:41 +08:00
John Olheiser
73b4010fcd
Remove row clicking from notification table ( #22695 )
...
Resolves #22692
I don't think there's a need for this entire row to be clickable (and
even different links depending on which segment you click)
The links still point to the same spot, so no information is lost here.
---------
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-03-25 14:37:34 -05:00
wxiaoguang
8d5fbeb7a2
Use data-tooltip-content for tippy tooltip ( #23649 )
...
Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
2023-03-24 18:35:38 +08:00
Felipe Leopoldo Sologuren Gutiérrez
87f0f7e670
Add aria attributes to interactive time tooltips. ( #23661 )
...
Fixes #23645
* Added `describedby` attribute to the reference element.
* Eliminated `aria-expanded` attribute to the reference element in order
to conform strictly with WCAG 2.1 rules.
2023-03-24 17:43:52 +08:00
sillyguodong
d02e83a2c3
Fix cancel button in the page of project edit not work ( #23655 )
...
Before, in project edit page, the cancel button is not work.
https://user-images.githubusercontent.com/33891828/227182731-6478e29f-0e52-48c4-beb0-6a7d1dda6a1d.mov
1. The wrong classname `cancel` was added to the `<a>` tag. That
classname caused the default click event of `<a>` tag to be cancelled.
Because we have the following settings in the global. So I remove the
classname `cancel`.
9be90a5875/web_src/js/features/common-global.js (L325-L327)https://user-images.githubusercontent.com/33891828/227187326-c653c6d6-9715-440f-a732-ba0a6f012c81.mov
2023-03-24 16:37:56 +08:00
Hester Gong
a9cceb0597
Fix long project name display in issue list and in related dropdown ( #23653 )
...
This PR is to fix the second problem mentioned in #23625 , along with the
long texts problem in `issue-item-bottom-row` of `issuelist.tmpl`
Main changes are:
1. Add `max-width` to the search dropdowns in issue list and make the
possible long texts inside to show ellipsis if texts are long
2. Adjust the conditions in
[issuelist.tmpl](1d35fa0e78/templates/shared/issuelist.tmpl (L146-L167)https://github.com/go-gitea/gitea/issues/23625#issuecomment-1479281060 )
3. Use `word-break: break-word;` in `issue-item-bottom-row` to break the
possible long texts.
After the PR
issuelist in repo (similar for pr list):
<img width="366" alt="截屏2023-03-23 17 42 40"
src="https://user-images.githubusercontent.com/17645053/227163953-93e9adbd-5785-4c16-b538-9db901787775.png ">
dropdowns with long name (Here take reference from github to deal with
the long names cases: show ellipsis with no title, because all these
options are clickable, and it might not be necessary to add titles to
them ):
<img width="370" alt="截屏2023-03-23 17 43 50"
src="https://user-images.githubusercontent.com/17645053/227164215-df6fcaaa-9fee-4256-a57c-053fbcffafbb.png ">
<img width="365" alt="截屏2023-03-23 17 43 56"
src="https://user-images.githubusercontent.com/17645053/227164227-9c99abcd-f410-4e07-b5b8-cbce764eedcd.png ">
issue page (similar for pr page):
<img width="374" alt="截屏2023-03-23 17 45 37"
src="https://user-images.githubusercontent.com/17645053/227164668-654a8188-dac8-4bbf-a6e3-f3768a644a1b.png ">
on PC:
<img width="1412" alt="截屏2023-03-23 17 47 20"
src="https://user-images.githubusercontent.com/17645053/227166694-e7bcc6e5-9667-4cef-9fbf-db85640a2c6c.png ">
<img width="1433" alt="截屏2023-03-23 17 46 40"
src="https://user-images.githubusercontent.com/17645053/227165182-4e2a5d19-74bc-4c66-b73c-23cbca176ffe.png ">
2023-03-24 15:11:23 +08:00
Brecht Van Lommel
84daddc2fa
Editor preview support for external renderers ( #23333 )
...
Remove `[repository.editor] PREVIEWABLE_FILE_MODES` setting that seemed
like it was intended to support this but did not work. Instead, whenever
viewing a file shows a preview, also have a Preview tab in the file
editor.
Add new `/markup` web and API endpoints with `comment`, `gfm`,
`markdown` and new `file` mode that uses a file path to determine the
renderer.
Remove `/markdown` web endpoint but keep the API for backwards and
GitHub compatibility.
## ⚠️ BREAKING ⚠️
The `[repository.editor] PREVIEWABLE_FILE_MODES` setting was removed.
This setting served no practical purpose and was not working correctly.
Instead a preview tab is always shown in the file editor when supported.
---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-03-24 14:12:23 +08:00
Hester Gong
9cefb7be73
Fix new issue/pull request btn margin when it is next to sort ( #23647 )
...
Close #23627
Added margin left to the button when it is next to the svg, which has a
margin-right of `-0.5rem`
And here it might be better if `white-space: nowrap;` is added because
otherwise it might look like below on pull requests page on smaller
screen
<img width="945" alt="截屏2023-03-23 09 57 41"
src="https://user-images.githubusercontent.com/17645053/227079613-71c696ab-55ec-4641-acb9-622a8baebb31.png ">
After:
<img width="936" alt="截屏2023-03-23 10 08 27"
src="https://user-images.githubusercontent.com/17645053/227080971-6bf2588e-40dd-4770-b0d1-45d7c63e0f48.png ">
Pull Request on smaller screen
<img width="922" alt="截屏2023-03-23 10 25 16"
src="https://user-images.githubusercontent.com/17645053/227084144-0c2ed3e6-5c11-4252-bba2-b5f971b70f4a.png ">
2023-03-23 14:07:04 -04:00
wxiaoguang
9be90a5875
Use a general approach to show tooltip, fix temporary tooltip bug ( #23574 )
...
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
1a4efa0ee9/web_src/js/components/PullRequestMergeForm.vue (L33-L36)
2023-03-23 17:56:15 +08:00
wxiaoguang
389e83f7eb
Improve <SvgIcon> to make it output svg node and optimize performance ( #23570 )
...
Before, the Vue `<SvgIcon>` always outputs DOM nodes like:
```html
<span class="outer-class">
<svg class="class-name-defined" ...></svg>
</span>
```
The `span` is redundant and I guess such layout and the inconsistent
`class/class-name` attributes would cause bugs sooner or later.
This PR makes the `<SvgIcon>` clear, and it's faster than before,
because it doesn't need to parse the whole SVG string.
Before:
<details>

</details>
After:

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-03-23 11:24:16 +08:00
wxiaoguang
d4f35bd681
Use a general approch to improve a11y for all checkboxes and dropdowns. ( #23542 )
...
This PR follows #22599 and #23450
The major improvements:
1. The `aria-*.js` are totally transparent now, no need to call
`attachDropdownAria` explicitly anymore.
* It hooks the `$.fn.checkbox` and `$.fn.dropdown`, then our patch
works.
* It makes all dynamically generated checkbox/dropdown work with a11y
without any change
* eg: the `conversation.find('.dropdown').dropdown();` in `repo-diff.js`
2. Since it's totally transparent now, it could be easier to modify or
remove in the future.
3. It handles all selection labels as well (by onLabelCreate), so it
supports "multiple selection dropdown" now.
* It partially completes one of my TODOs: `TODO: multiple selection is
not supported yet.`
4. The code structure is clearer, code blocks are splitted into
different functions.
* The old `attachOneDropdownAria` was splitted into separate functions.
* It makes it easier to add more fine tunes in the future, and co-work
with contributors.
6. The code logic is similar as before, only two new parts:
1. the `ariaCheckboxFn` and `ariaDropdownFn` functions
2. the `onLabelCreate` and `updateSelectionLabel` functions
In `aria-dropdown.js` I had to mix jQuery and Vanilla JS somewhat, I
think the code is still understandable, otherwise the code would be much
more complex to read.
Thanks to fsologureng for the idea about "improving the 'delete icon'
with aria attributes".
If there is anything unclear or incorrect, feel free to ask and discuss,
or propose new PRs for it.
2023-03-22 10:52:01 +08:00
silverwind
ca0ce9feb0
Set opaque background on markup and images ( #23578 )
...
- Set opaque background on markup images so they can visually break
`<hr>`
- Change padding of comment box so `padding` is provided by the
`.markup` element instead of its parent, matching the file rendering
view which does the same.
Before:
<img width="243" alt="Screenshot 2023-03-19 at 19 22 03"
src="https://user-images.githubusercontent.com/115237/226198663-8ff4d940-6a15-452d-ac58-14485b37fbc7.png ">
After:
<img width="261" alt="Screenshot 2023-03-19 at 19 23 26"
src="https://user-images.githubusercontent.com/115237/226198689-1bf56561-4726-46dc-b583-423d65e1e13a.png ">
<img width="263" alt="image"
src="https://user-images.githubusercontent.com/115237/226199002-e93c817d-6d9c-4b98-bad8-0aa0bd45b62f.png ">
Example documents:
https://try.gitea.io/silverwind/symlink-test/src/branch/master/test-page.md
https://github.com/silverwind/symlink-test/blob/master/test-page.md
2023-03-21 17:38:04 -04:00
silverwind
253a00aaac
Remove conflicting CSS rules on notifications, improve notifications table ( #23565 )
...
Dropdowns on `/notifications/subscriptions` before and after:
<img width="157" alt="Screenshot 2023-03-18 at 20 37 12"
src="https://user-images.githubusercontent.com/115237/226133906-e4ad6a0a-de24-4324-8e1d-94081d23fe85.png ">
<img width="152" alt="Screenshot 2023-03-18 at 20 41 29"
src="https://user-images.githubusercontent.com/115237/226134038-c3946c32-a424-4b92-ad15-890e1036cafe.png ">
These selectors are meant to target the notification list which I
improved:
<img width="1145" alt="Screenshot 2023-03-19 at 01 52 11"
src="https://user-images.githubusercontent.com/115237/226147907-1c35736a-4bc9-4698-9813-21a20a1d2106.png ">
<img width="1148" alt="Screenshot 2023-03-19 at 01 54 17"
src="https://user-images.githubusercontent.com/115237/226147920-626dbd84-11d3-48db-a177-6d808e3212c0.png ">
2023-03-21 15:11:25 -04:00
wxiaoguang
529bac1950
Polyfill the window.customElements ( #23592 )
...
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
2023-03-20 23:17:56 +08:00
wxiaoguang
30668e0047
Fix dropdown icon misalignment when using fomantic icon ( #23558 )
...
There are still many dropdowns using fomantic icon. For example: new
issue with issue template.
Avoid polluting the fomantic styles.
Before:

After:

2023-03-18 22:24:26 -04:00
silverwind
9efcce563b
Fix sticky header in diff view ( #23554 )
...
Ressurection of #23549 .
Fix regression https://github.com/go-gitea/gitea/pull/23513#issuecomment-1474356817 from #23271 .
The previous sticky CSS did assume the content is always 2 rows, but since that PR, it's single-row above 993px width.
Adjust the sticky offset to match and add a small tweak that hides content behind the `border-radius`.
Single row:
<img width="1264" alt="Screenshot 2023-03-17 at 21 33 05"
src="https://user-images.githubusercontent.com/115237/226034050-a04b131d-fd3f-45c0-bc72-413738a59825.png ">
Double row:
<img width="1243" alt="Screenshot 2023-03-17 at 21 32 53"
src="https://user-images.githubusercontent.com/115237/226034163-2f1c6aa9-fc72-432f-bc46-9a7119da8677.png ">
2023-03-18 18:51:00 -04:00
wxiaoguang
27fcfae6d9
Fix some broken css ( #23560 )
...
1. The "close" inside "modal" are likely broken for long time
* There is no var called `--body-color`
* There is no `fullscreen modal`
* The `.ui.modal > .close.inside` doesn't seem to match most icons. It
only matches a few like "fork-repo-modal" or "adopt repo". Other places
are just buggy code copied again and again.
2. Convert the legacy `&:hover` LESS syntax to CSS syntax
2023-03-18 17:53:12 -04:00
silverwind
53b609e336
Fix JS error on compare page ( #23551 )
...
Fix regression from #23271 .
This code apparently runs on the compare page where there is no review button so check for existance of both button and content.
<img width="1226" alt="Screenshot 2023-03-17 at 21 42 47"
src="https://user-images.githubusercontent.com/115237/226040001-ec097edd-d926-4c80-9962-526f9b7eff19.png ">
Fixes #23562
2023-03-18 17:08:38 -04:00
Hester Gong
d42015e6eb
Fix long name ui issues and label ui issue ( #23541 )
...
This PR fixes some ui problems as mentioned in the two issues below.
1. Long file path has no word break
## Before
<img width="1357" alt="截屏2023-03-17 17 49 43"
src="https://user-images.githubusercontent.com/17645053/225873491-27c7bf9a-d5d5-4065-9e4a-ff228e935abf.png ">
## After
<img width="1248" alt="截屏2023-03-17 17 51 22"
src="https://user-images.githubusercontent.com/17645053/225873562-93b87af7-9c83-43f8-aa0d-36a9174d25ac.png ">
on mobile
<img width="408" alt="截屏2023-03-17 17 51 15"
src="https://user-images.githubusercontent.com/17645053/225873554-1b8c8999-1dfc-4251-a7fc-20ecd3444cb0.png ">
2. Texts in labels
## Before
<img width="1219" alt="截屏2023-03-17 17 49 24"
src="https://user-images.githubusercontent.com/17645053/225873369-812b1b52-c104-4e32-988f-c3e55ad2f844.png ">
## After
<img width="1259" alt="截屏2023-03-17 17 51 31"
src="https://user-images.githubusercontent.com/17645053/225873317-9717fd2c-e9e1-4a00-a27d-6bdc5933c3ca.png ">
with two labels
<img width="1258" alt="截屏2023-03-17 17 51 53"
src="https://user-images.githubusercontent.com/17645053/225873323-13198192-71de-472d-8e78-6fd86ddba3d9.png ">
In explore and star pages
<img width="896" alt="截屏2023-03-17 18 25 00"
src="https://user-images.githubusercontent.com/17645053/225878962-9e26e3aa-cff0-451c-9133-19f4ad1507a4.png ">
<img width="913" alt="截屏2023-03-17 18 25 09"
src="https://user-images.githubusercontent.com/17645053/225878967-6adaa414-136e-43c2-87d0-7e46a0da112e.png ">
3. Long name repository on creating new fork page
## Before
<img width="919" alt="截屏2023-03-17 17 50 01"
src="https://user-images.githubusercontent.com/17645053/225873723-5c4ea137-3b51-4074-a458-ef442e330ddf.png ">
## After
<img width="907" alt="截屏2023-03-17 17 50 37"
src="https://user-images.githubusercontent.com/17645053/225873772-fc4a52c3-49c6-4ca6-903d-a13707f2a98b.png ">
<img width="383" alt="截屏2023-03-17 17 50 48"
src="https://user-images.githubusercontent.com/17645053/225873779-6de1dfde-5c05-4ae9-89e1-85c25b3a1682.png ">
Closes #23535
Closes #23534
2023-03-18 17:07:59 +01:00
silverwind
d0f48187f9
Fix diff detail buttons wrapping, use tippy for review box ( #23271 )
...
Fix visual regression introduced by
https://github.com/go-gitea/gitea/pull/22986 .
Before:
<img width="1277" alt="image"
src="https://user-images.githubusercontent.com/115237/222792814-d70c2173-0c7c-4db2-8839-95be63cdc8ee.png ">
<img width="649" alt="image"
src="https://user-images.githubusercontent.com/115237/222792989-9b1f5e12-becd-40cc-b02c-e9f59a8e72a4.png ">
After:
<img width="1274" alt="image"
src="https://user-images.githubusercontent.com/115237/222792769-e7a9702f-4b6a-46c4-9385-da103ed4dff0.png ">
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/115237/222793084-6de6482b-11dc-4d38-b514-15884d20e140.png ">
2023-03-17 12:24:00 -05:00
Hester Gong
8120c0c20c
Imrove scroll behavior to hash issuecomment(scroll position, auto expand if file is folded, and on refreshing) ( #23513 )
...
Close #23466
Right now on pull request "files Changed" tab, if a file is viewed, when
the comments' links are visited, the comment will not be shown as the
file is folded after viewed. This PR is to improve the behavior, to make
the comment seen even the related file is folded, like on github.
And right now scroll position will be remembered and hence it won’t
scroll to hashed comment after refreshing, this PR also adjust the
scroll position remembering behavior: When there is hash comment in url,
do not remember the scroll position.
Before:
https://user-images.githubusercontent.com/17645053/225512079-6cf79581-9346-44cf-95d6-06919642e6a8.mov
After:
https://user-images.githubusercontent.com/17645053/225523753-3f6728f2-977b-4ed0-a65c-63dcef2ace80.mov
Update - long comment's behavior after using `scrollTop ` (Comment div
scroll to the position which is 30px below the diff header, or 30px
below top on conversation tab):
https://user-images.githubusercontent.com/17645053/225614460-0602c1a6-229c-41f4-84d2-334e78251486.mov
2023-03-17 18:24:18 +08:00
silverwind
6aca9287a2
Increase horizontal page padding ( #23507 )
...
Add a bit more empty space on left and right side of page content for a
more pleasant viewing experience. Also tweaked the mobile navbar to
match.
Before:
<img width="1276" alt="Screenshot 2023-03-16 at 00 58 23"
src="https://user-images.githubusercontent.com/115237/225473942-f544106f-1b61-456a-99fb-3ba136cabc8d.png ">
After:
<img width="1270" alt="Screenshot 2023-03-16 at 00 58 37"
src="https://user-images.githubusercontent.com/115237/225473959-8b555359-a08d-48e1-9476-2710aabb1166.png ">
Mobile Navbar:
<img width="673" alt="Screenshot 2023-03-16 at 01 05 12"
src="https://user-images.githubusercontent.com/115237/225473966-adccef2b-4d34-44ed-8c75-d4ca46d96cf3.png ">
2023-03-17 02:23:23 -04:00
yp05327
06c067bb0f
Remove stars in dashboard repo list ( #23530 )
...
Discussion is here: https://github.com/go-gitea/gitea/pull/22816
2023-03-17 00:43:58 -04:00
wxiaoguang
345aa09756
Fix aria.js bugs: incorrect role element problem, mobile focus problem, tippy problem ( #23450 )
...
This PR is extracted from #23346 to address some unclear (I don't
understand) code-belonging concerns.
This PR needs to be backported, otherwise the `aria.js` is too buggy in
some cases. Since there would be two minor conflicts, I will do the
backport manually.
Before: the `aria.js` is still buggy in some cases.
After: tested with AppleVoice, Android TalkBack
* Fix incorrect dropdown init code
* Fix incorrect role element (the menu role should be on the `$menu`
element, but not on the `$focusable`)
* Fix the focus-show-click-hide problem on mobile. Now the language menu
works as expected
* Fix incorrect dropdown template function setting
* Clarify the logic in aria.js
* Hide item's tippy after menu gets hidden
* Fix incorrect tippy `setProps` after `destroy`
* Fix UI lag problem when page gets redirected during menu hiding
animation with screen reader
* Improve comments
* Implement the layout proposed by #19861
<details>
d74a7efb60/web_src/js/features/aria.md
2023-03-17 11:08:05 +08:00
silverwind
272cf6a2a9
Make time tooltips interactive ( #23526 )
...
Fixes https://codeberg.org/forgejo/forgejo/issues/511
<img width="379" alt="Screenshot 2023-03-16 at 20 23 10"
src="https://user-images.githubusercontent.com/115237/225731294-4c6e4f44-bdcc-4c8c-86e2-49f7c03b377d.png ">
2023-03-16 15:40:56 -05:00
silverwind
4b72206805
Update mini-css-extract-plugin, remove postcss ( #23520 )
...
Follow-up and proper fix for
https://github.com/go-gitea/gitea/pull/23504
Update to
[mini-css-extract-plugin@2.7.4](https://github.com/webpack-contrib/mini-css-extract-plugin/releases/tag/v2.7.4 )
which fixes our specific issue described in
https://github.com/webpack-contrib/css-loader/issues/1503 and which
allows us to again drop the postcss dependency.
Backport of this is not necessary as I have included it in
https://github.com/go-gitea/gitea/pull/23508 .
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
2023-03-16 15:06:53 -04:00
wxiaoguang
6bad0fb24f
Fix review comment context menu clipped bug ( #23523 )
...
This is another regression of #22959 (the first regression has been
fixed by the Image Diff fix)
Close #23517
This is a quick fix. Luckily, there is no "dropdown menu" for image/csv
view, so we could only add the "overflow-x: scroll" to the image/csv
view.
After fix:


Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
2023-03-16 14:25:04 -04:00
Hester Gong
661e78bed5
Allow both fullname and username search when DEFAULT_SHOW_FULL_NAME is true ( #23463 )
...
This PR adds the ability to search both fullname and username for
assignees, reviewers and author search boxes when the config
[`DEFAULT_SHOW_FULL_NAME`](6ff5400af9/custom/conf/app.example.ini (L1238)https://projects.blender.org/infrastructure/blender-projects-platform/issues/14 )
And if `DEFAULT_SHOW_FULL_NAME` is set to `false`(default value), these
search boxes will only show username.
Example:
When `DEFAULT_SHOW_FULL_NAME = true`
<img width="1220" alt="截屏2023-03-14 14 28 06"
src="https://user-images.githubusercontent.com/17645053/224914546-80ef2837-ab72-4d66-9f00-6eb77ed4baaa.png ">
When `DEFAULT_SHOW_FULL_NAME = false` (default value)
<img width="1243" alt="截屏2023-03-14 14 29 37"
src="https://user-images.githubusercontent.com/17645053/224914798-f69ec8a2-0929-4330-827c-3e30188f9b47.png ">
The specific search boxes that adapts these changes include:
1. Author, Assignee search boxes in pull requests tab and issues tab in
repository
<img width="1283" alt="截屏2023-03-14 14 35 01"
src="https://user-images.githubusercontent.com/17645053/224916250-8e452525-71d6-4b48-bf1c-bf7a176abaaa.png ">
2. Assigee and Author on milestones issue page (Added missing search box
for author here)
<img width="1261" alt="截屏2023-03-14 14 38 20"
src="https://user-images.githubusercontent.com/17645053/224916569-d3105619-7824-4bb8-a6d0-1a600eaa9963.png ">
3. Assignee on issues and PR Sidebar, Reviewer on PR Sidebar
<img width="976" alt="截屏2023-03-14 14 41 06"
src="https://user-images.githubusercontent.com/17645053/224917431-c45d821e-9660-4f58-a196-5979a0bb64ce.png ">
<img width="1027" alt="截屏2023-03-14 14 41 58"
src="https://user-images.githubusercontent.com/17645053/224917290-ad4dbc52-0c20-45c4-9fce-9dcd59ad7d47.png ">
4. Assignee when creating new issue
<img width="961" alt="截屏2023-03-14 14 44 33"
src="https://user-images.githubusercontent.com/17645053/224917694-34bee5a7-e975-4f37-8862-56ebc2556808.png ">
5. Whitelisted users for pushing, Whitelisted users for merging and
Whitelisted reviewers in Protected branch settings
<img width="920" alt="截屏2023-03-14 14 48 56"
src="https://user-images.githubusercontent.com/17645053/224918551-9b46b44e-b075-4895-8d33-1aafc7d3c8e5.png ">
<img width="901" alt="截屏2023-03-14 14 49 02"
src="https://user-images.githubusercontent.com/17645053/224918584-efa66f23-a593-4e26-a3eb-bb1fbc5516ae.png ">
<img width="944" alt="截屏2023-03-14 14 49 21"
src="https://user-images.githubusercontent.com/17645053/224918591-be60455d-0513-4f66-84f6-b5e1bc40ff91.png ">
6. "Allowed users" in tags settings
<img width="935" alt="截屏2023-03-14 14 50 11"
src="https://user-images.githubusercontent.com/17645053/224918701-797699aa-c7e5-4290-b3fe-27dcead1c6c7.png ">
2023-03-16 11:32:25 -05:00
silverwind
19cbd5c3d9
Fix theme-auto loading ( #23504 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/23481 .
The conditional on the CSS import was being stripped away by webpack's
`css-loader`, resulting in the dark theme always loading. The old syntax
with `@import` nested inside `@media` also did not work as `css-loader`
(rightfully) ignores such non-standard `@import` syntax that was
previously supported by Less.
Unfortunately, we have to re-introduce postcss to the CSS pipeline to
fix this and I loaded only the minimal plugins to make it work.
There is one variant of the fix that does work without postcss, which is
to exclude the file from transpilation but I did not consider it as it
would have meant the `@import` was being done without a version suffix
in the URL, which would have caused cache issue.
Related: https://github.com/webpack-contrib/css-loader/issues/1503
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
2023-03-15 17:15:12 -04:00