mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-11-22 01:44:24 +01:00
Fix edit topic UI (#27925)
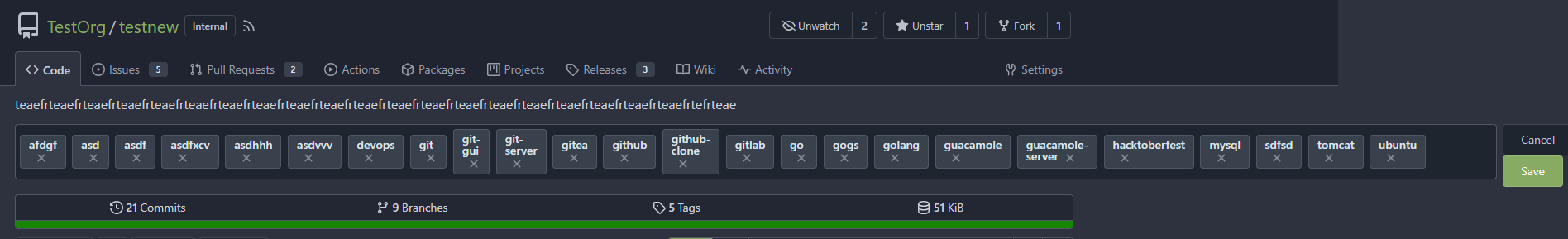
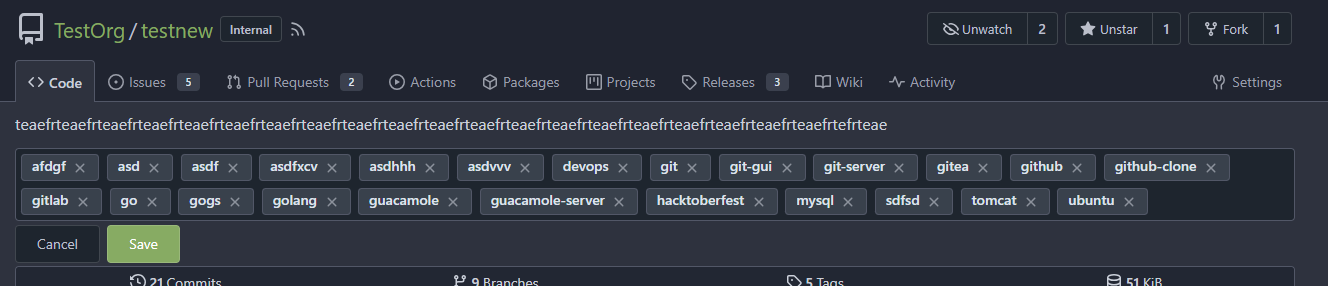
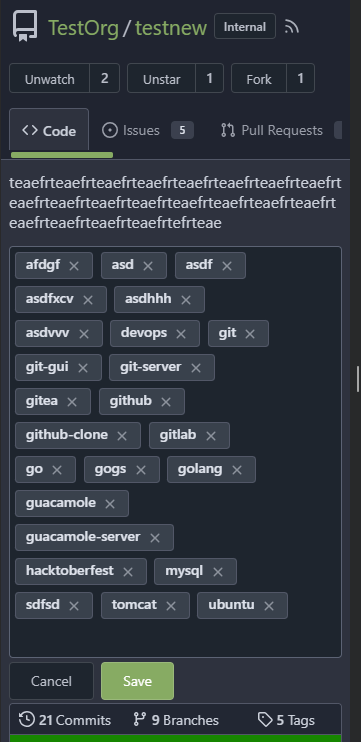
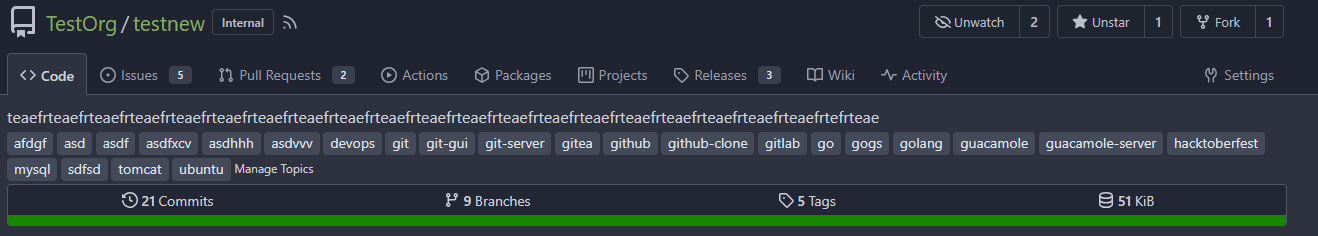
Before: desktop view:  mobile view:  after click `Save` btn:   refresh the page, you will see that `gt-m-0` is missing after save topic:  After: desktop view:  mobile view:  after click `Save` btn: 
This commit is contained in:
parent
4f4fea734c
commit
7a2ff6c162
|
|
@ -35,9 +35,9 @@
|
|||
</div>
|
||||
{{end}}
|
||||
{{if and .Permission.IsAdmin (not .Repository.IsArchived)}}
|
||||
<div class="ui form gt-hidden gt-df gt-mt-4" id="topic_edit">
|
||||
<div class="field gt-f1 gt-mr-3">
|
||||
<div class="ui fluid multiple search selection dropdown" data-text-count-prompt="{{ctx.Locale.Tr "repo.topic.count_prompt"}}" data-text-format-prompt="{{ctx.Locale.Tr "repo.topic.format_prompt"}}">
|
||||
<div class="ui form gt-hidden gt-df gt-fc gt-mt-4" id="topic_edit">
|
||||
<div class="field gt-f1 gt-mb-2">
|
||||
<div class="ui fluid multiple search selection dropdown gt-fw" data-text-count-prompt="{{ctx.Locale.Tr "repo.topic.count_prompt"}}" data-text-format-prompt="{{ctx.Locale.Tr "repo.topic.format_prompt"}}">
|
||||
<input type="hidden" name="topics" value="{{range $i, $v := .Topics}}{{.Name}}{{if Eval $i "+" 1 "<" (len $.Topics)}},{{end}}{{end}}">
|
||||
{{range .Topics}}
|
||||
{{/* keey the same layout as Fomantic UI generated labels */}}
|
||||
|
|
|
|||
|
|
@ -43,7 +43,7 @@ export function initRepoTopicBar() {
|
|||
const topicArray = topics.split(',');
|
||||
topicArray.sort();
|
||||
for (let i = 0; i < topicArray.length; i++) {
|
||||
const link = $('<a class="ui repo-topic large label topic"></a>');
|
||||
const link = $('<a class="ui repo-topic large label topic gt-m-0"></a>');
|
||||
link.attr('href', `${appSubUrl}/explore/repos?q=${encodeURIComponent(topicArray[i])}&topic=1`);
|
||||
link.text(topicArray[i]);
|
||||
link.insertBefore(mgrBtn); // insert all new topics before manage button
|
||||
|
|
|
|||
Loading…
Reference in a new issue