mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-11-22 01:44:24 +01:00
Fix unclear "Owner" concept (#24233)
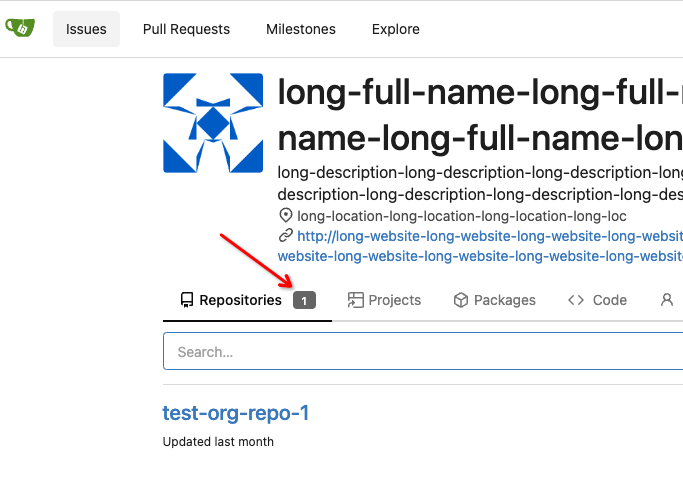
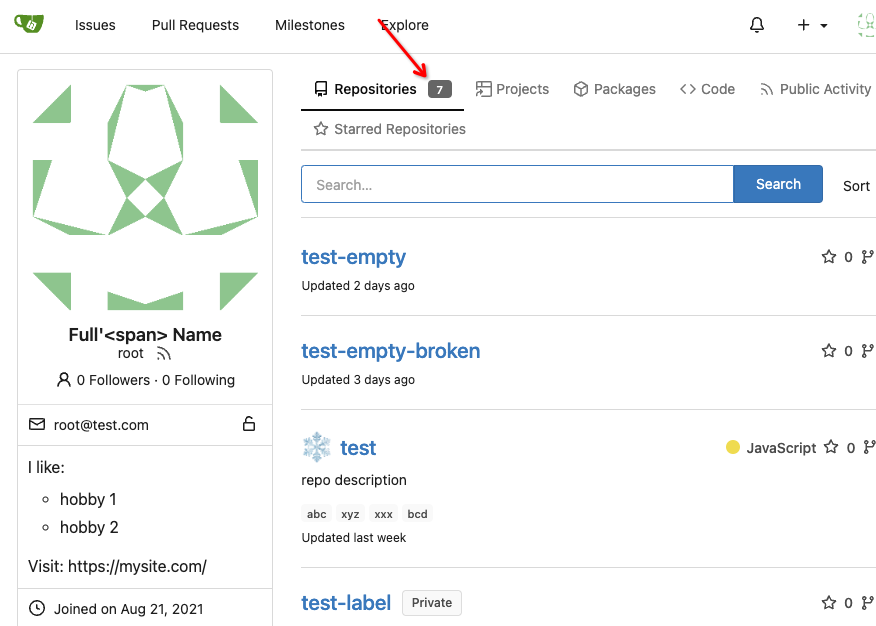
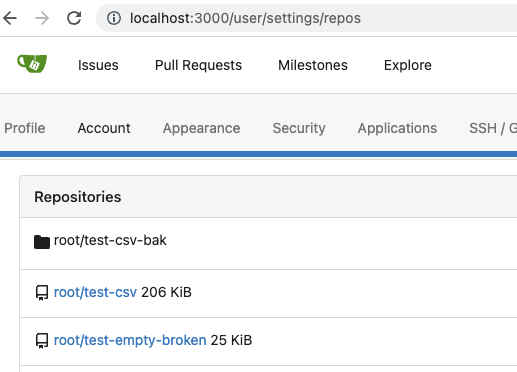
Some user/org pages use `Owner` variable. It's an incorrect concept since year 2016: what is a user's owner? Actually, new code is right: use `ContextUser`. This PR cleans all legacy "Owner" variables. ## Screenshots for related pages and test results All pages are as before: ### `web/org/home.go`  ### `web/user/profile.go`  ### `web/user/setting/profile.go` 
This commit is contained in:
parent
8ea33baa1c
commit
70fc47a22a
|
|
@ -143,7 +143,6 @@ func Home(ctx *context.Context) {
|
|||
return
|
||||
}
|
||||
|
||||
ctx.Data["Owner"] = org
|
||||
ctx.Data["Repos"] = repos
|
||||
ctx.Data["Total"] = count
|
||||
ctx.Data["MembersTotal"] = membersCount
|
||||
|
|
|
|||
|
|
@ -63,7 +63,7 @@ func Profile(ctx *context.Context) {
|
|||
|
||||
ctx.Data["Title"] = ctx.ContextUser.DisplayName()
|
||||
ctx.Data["PageIsUserProfile"] = true
|
||||
ctx.Data["Owner"] = ctx.ContextUser
|
||||
ctx.Data["ContextUser"] = ctx.ContextUser
|
||||
ctx.Data["OpenIDs"] = openIDs
|
||||
ctx.Data["IsFollowing"] = isFollowing
|
||||
|
||||
|
|
|
|||
|
|
@ -326,7 +326,7 @@ func Repos(ctx *context.Context) {
|
|||
|
||||
ctx.Data["Repos"] = repos
|
||||
}
|
||||
ctx.Data["Owner"] = ctxUser
|
||||
ctx.Data["ContextUser"] = ctxUser
|
||||
pager := context.NewPagination(count, opts.PageSize, opts.Page, 5)
|
||||
pager.SetDefaultParams(ctx)
|
||||
ctx.Data["Page"] = pager
|
||||
|
|
|
|||
|
|
@ -30,12 +30,12 @@
|
|||
</style>
|
||||
</noscript>
|
||||
{{if .PageIsUserProfile}}
|
||||
<meta property="og:title" content="{{.Owner.DisplayName}}">
|
||||
<meta property="og:title" content="{{.ContextUser.DisplayName}}">
|
||||
<meta property="og:type" content="profile">
|
||||
<meta property="og:image" content="{{.Owner.AvatarLink $.Context}}">
|
||||
<meta property="og:url" content="{{.Owner.HTMLURL}}">
|
||||
{{if .Owner.Description}}
|
||||
<meta property="og:description" content="{{.Owner.Description}}">
|
||||
<meta property="og:image" content="{{.ContextUser.AvatarLink $.Context}}">
|
||||
<meta property="og:url" content="{{.ContextUser.HTMLURL}}">
|
||||
{{if .ContextUser.Description}}
|
||||
<meta property="og:description" content="{{.ContextUser.Description}}">
|
||||
{{end}}
|
||||
{{else if .Repository}}
|
||||
{{if .Issue}}
|
||||
|
|
|
|||
|
|
@ -2,8 +2,8 @@
|
|||
<div class="ui secondary stackable pointing menu">
|
||||
<a class="{{if .PageIsViewRepositories}}active {{end}}item" href="{{$.Org.HomeLink}}">
|
||||
{{svg "octicon-repo"}} {{.locale.Tr "user.repositories"}}
|
||||
{{if .Owner.NumRepos}}
|
||||
<div class="ui small label">{{.Owner.NumRepos}}</div>
|
||||
{{if .ContextUser.NumRepos}}
|
||||
<div class="ui small label">{{.ContextUser.NumRepos}}</div>
|
||||
{{end}}
|
||||
</a>
|
||||
{{if and .IsProjectEnabled .CanReadProjects}}
|
||||
|
|
|
|||
|
|
@ -67,8 +67,8 @@
|
|||
{{if not .DisableStars}}
|
||||
<a class='{{if eq .TabName "stars"}}active {{end}}item' href="{{.ContextUser.HomeLink}}?tab=stars">
|
||||
{{svg "octicon-star"}} {{.locale.Tr "user.starred"}}
|
||||
{{if .Owner.NumStars}}
|
||||
<div class="ui primary label">{{.Owner.NumStars}}</div>
|
||||
{{if .ContextUser.NumStars}}
|
||||
<div class="ui primary label">{{.ContextUser.NumStars}}</div>
|
||||
{{end}}
|
||||
</a>
|
||||
{{else}}
|
||||
|
|
|
|||
|
|
@ -5,35 +5,35 @@
|
|||
<div class="ui five wide column">
|
||||
<div class="ui card">
|
||||
<div id="profile-avatar" class="content gt-df">
|
||||
{{if eq .SignedUserName .Owner.Name}}
|
||||
{{if eq .SignedUserName .ContextUser.Name}}
|
||||
<a class="image" href="{{AppSubUrl}}/user/settings" data-tooltip-content="{{.locale.Tr "user.change_avatar"}}">
|
||||
{{avatar $.Context .Owner 290}}
|
||||
{{avatar $.Context .ContextUser 290}}
|
||||
</a>
|
||||
{{else}}
|
||||
<span class="image">
|
||||
{{avatar $.Context .Owner 290}}
|
||||
{{avatar $.Context .ContextUser 290}}
|
||||
</span>
|
||||
{{end}}
|
||||
</div>
|
||||
<div class="content gt-word-break profile-avatar-name">
|
||||
{{if .Owner.FullName}}<span class="header text center">{{.Owner.FullName}}</span>{{end}}
|
||||
<span class="username text center">{{.Owner.Name}}</span>
|
||||
{{if .ContextUser.FullName}}<span class="header text center">{{.ContextUser.FullName}}</span>{{end}}
|
||||
<span class="username text center">{{.ContextUser.Name}}</span>
|
||||
{{if .EnableFeed}}
|
||||
<a href="{{.Owner.HomeLink}}.rss"><i class="ui text grey gt-ml-3" data-tooltip-content="{{.locale.Tr "rss_feed"}}">{{svg "octicon-rss" 18}}</i></a>
|
||||
<a href="{{.ContextUser.HomeLink}}.rss"><i class="ui text grey gt-ml-3" data-tooltip-content="{{.locale.Tr "rss_feed"}}">{{svg "octicon-rss" 18}}</i></a>
|
||||
{{end}}
|
||||
<div class="gt-mt-3">
|
||||
<a class="muted" href="{{.Owner.HomeLink}}?tab=followers">{{svg "octicon-person" 18 "gt-mr-2"}}{{.Owner.NumFollowers}} {{.locale.Tr "user.followers"}}</a> · <a class="muted" href="{{.Owner.HomeLink}}?tab=following">{{.Owner.NumFollowing}} {{.locale.Tr "user.following"}}</a>
|
||||
<a class="muted" href="{{.ContextUser.HomeLink}}?tab=followers">{{svg "octicon-person" 18 "gt-mr-2"}}{{.ContextUser.NumFollowers}} {{.locale.Tr "user.followers"}}</a> · <a class="muted" href="{{.ContextUser.HomeLink}}?tab=following">{{.ContextUser.NumFollowing}} {{.locale.Tr "user.following"}}</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="extra content gt-word-break">
|
||||
<ul>
|
||||
{{if .Owner.Location}}
|
||||
<li>{{svg "octicon-location"}} {{.Owner.Location}}</li>
|
||||
{{if .ContextUser.Location}}
|
||||
<li>{{svg "octicon-location"}} {{.ContextUser.Location}}</li>
|
||||
{{end}}
|
||||
{{if (eq .SignedUserName .Owner.Name)}}
|
||||
{{if (eq .SignedUserName .ContextUser.Name)}}
|
||||
<li>
|
||||
{{svg "octicon-mail"}}
|
||||
<a href="mailto:{{.Owner.Email}}" rel="nofollow">{{.Owner.Email}}</a>
|
||||
<a href="mailto:{{.ContextUser.Email}}" rel="nofollow">{{.ContextUser.Email}}</a>
|
||||
<a href="{{AppSubUrl}}/user/settings#keep-email-private">
|
||||
{{if .ShowUserEmail}}
|
||||
<i class="ui right" data-tooltip-content="{{.locale.Tr "user.email_visibility.limited"}}">
|
||||
|
|
@ -50,14 +50,14 @@
|
|||
{{if .ShowUserEmail}}
|
||||
<li>
|
||||
{{svg "octicon-mail"}}
|
||||
<a href="mailto:{{.Owner.Email}}" rel="nofollow">{{.Owner.Email}}</a>
|
||||
<a href="mailto:{{.ContextUser.Email}}" rel="nofollow">{{.ContextUser.Email}}</a>
|
||||
</li>
|
||||
{{end}}
|
||||
{{end}}
|
||||
{{if .Owner.Website}}
|
||||
{{if .ContextUser.Website}}
|
||||
<li>
|
||||
{{svg "octicon-link"}}
|
||||
<a target="_blank" rel="noopener noreferrer me" href="{{.Owner.Website}}">{{.Owner.Website}}</a>
|
||||
<a target="_blank" rel="noopener noreferrer me" href="{{.ContextUser.Website}}">{{.ContextUser.Website}}</a>
|
||||
</li>
|
||||
{{end}}
|
||||
{{if $.RenderedDescription}}
|
||||
|
|
@ -73,7 +73,7 @@
|
|||
</li>
|
||||
{{end}}
|
||||
{{end}}
|
||||
<li>{{svg "octicon-clock"}} {{.locale.Tr "user.join_on"}} {{template "shared/datetime/short" (dict "Datetime" .Owner.CreatedUnix.FormatLong "Fallback" .Owner.CreatedUnix.FormatShort)}}</li>
|
||||
<li>{{svg "octicon-clock"}} {{.locale.Tr "user.join_on"}} {{template "shared/datetime/short" (dict "Datetime" .ContextUser.CreatedUnix.FormatLong "Fallback" .ContextUser.CreatedUnix.FormatShort)}}</li>
|
||||
{{if and .Orgs .HasOrgsVisible}}
|
||||
<li>
|
||||
<ul class="user-orgs">
|
||||
|
|
@ -100,7 +100,7 @@
|
|||
</ul>
|
||||
</li>
|
||||
{{end}}
|
||||
{{if and .IsSigned (ne .SignedUserName .Owner.Name)}}
|
||||
{{if and .IsSigned (ne .SignedUserName .ContextUser.Name)}}
|
||||
<li class="follow">
|
||||
{{if $.IsFollowing}}
|
||||
<form method="post" action="{{.Link}}?action=unfollow&redirect_to={{$.Link}}">
|
||||
|
|
@ -121,44 +121,44 @@
|
|||
</div>
|
||||
<div class="ui eleven wide column">
|
||||
<div class="ui secondary stackable pointing tight menu">
|
||||
<a class='{{if and (ne .TabName "activity") (ne .TabName "following") (ne .TabName "followers") (ne .TabName "stars") (ne .TabName "watching") (ne .TabName "projects") (ne .TabName "code")}}active {{end}}item' href="{{.Owner.HomeLink}}">
|
||||
<a class='{{if and (ne .TabName "activity") (ne .TabName "following") (ne .TabName "followers") (ne .TabName "stars") (ne .TabName "watching") (ne .TabName "projects") (ne .TabName "code")}}active {{end}}item' href="{{.ContextUser.HomeLink}}">
|
||||
{{svg "octicon-repo"}} {{.locale.Tr "user.repositories"}}
|
||||
{{if .Owner.NumRepos}}
|
||||
<div class="ui small label">{{.Owner.NumRepos}}</div>
|
||||
{{if .ContextUser.NumRepos}}
|
||||
<div class="ui small label">{{.ContextUser.NumRepos}}</div>
|
||||
{{end}}
|
||||
</a>
|
||||
<a href="{{.Owner.HomeLink}}/-/projects" class="{{if eq .TabName "projects"}}active {{end}}item">
|
||||
<a href="{{.ContextUser.HomeLink}}/-/projects" class="{{if eq .TabName "projects"}}active {{end}}item">
|
||||
{{svg "octicon-project-symlink"}} {{.locale.Tr "user.projects"}}
|
||||
</a>
|
||||
{{if .IsPackageEnabled}}
|
||||
<a class='{{if eq .TabName "packages"}}active {{end}}item' href="{{.Owner.HomeLink}}/-/packages">
|
||||
<a class='{{if eq .TabName "packages"}}active {{end}}item' href="{{.ContextUser.HomeLink}}/-/packages">
|
||||
{{svg "octicon-package"}} {{.locale.Tr "packages.title"}}
|
||||
</a>
|
||||
{{end}}
|
||||
{{if .IsRepoIndexerEnabled}}
|
||||
<a class='{{if eq .TabName "code"}}active {{end}}item' href="{{.Owner.HomeLink}}/-/code">
|
||||
<a class='{{if eq .TabName "code"}}active {{end}}item' href="{{.ContextUser.HomeLink}}/-/code">
|
||||
{{svg "octicon-code"}} {{.locale.Tr "user.code"}}
|
||||
</a>
|
||||
{{end}}
|
||||
<a class='{{if eq .TabName "activity"}}active {{end}}item' href="{{.Owner.HomeLink}}?tab=activity">
|
||||
<a class='{{if eq .TabName "activity"}}active {{end}}item' href="{{.ContextUser.HomeLink}}?tab=activity">
|
||||
{{svg "octicon-rss"}} {{.locale.Tr "user.activity"}}
|
||||
</a>
|
||||
{{if not .DisableStars}}
|
||||
<a class='{{if eq .TabName "stars"}}active {{end}}item' href="{{.Owner.HomeLink}}?tab=stars">
|
||||
<a class='{{if eq .TabName "stars"}}active {{end}}item' href="{{.ContextUser.HomeLink}}?tab=stars">
|
||||
{{svg "octicon-star"}} {{.locale.Tr "user.starred"}}
|
||||
{{if .Owner.NumStars}}
|
||||
<div class="ui small label">{{.Owner.NumStars}}</div>
|
||||
{{if .ContextUser.NumStars}}
|
||||
<div class="ui small label">{{.ContextUser.NumStars}}</div>
|
||||
{{end}}
|
||||
</a>
|
||||
{{else}}
|
||||
<a class='{{if eq .TabName "watching"}}active {{end}}item' href="{{.Owner.HomeLink}}?tab=watching">
|
||||
<a class='{{if eq .TabName "watching"}}active {{end}}item' href="{{.ContextUser.HomeLink}}?tab=watching">
|
||||
{{svg "octicon-eye"}} {{.locale.Tr "user.watched"}}
|
||||
</a>
|
||||
{{end}}
|
||||
</div>
|
||||
|
||||
{{if eq .TabName "activity"}}
|
||||
{{if .Owner.KeepActivityPrivate}}
|
||||
{{if .ContextUser.KeepActivityPrivate}}
|
||||
<div class="ui info message">
|
||||
<p>{{.locale.Tr "user.disabled_public_activity"}}</p>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -34,7 +34,7 @@
|
|||
{{end}}
|
||||
{{else}}
|
||||
<span class="icon">{{svg "octicon-file-directory-fill"}}</span>
|
||||
<span class="name">{{$.Owner.Name}}/{{$dir}}</span>
|
||||
<span class="name">{{$.ContextUser.Name}}/{{$dir}}</span>
|
||||
<div class="right floated content">
|
||||
{{if $.allowAdopt}}
|
||||
<button class="ui button submit tiny green adopt show-modal" data-modal="#adopt-unadopted-modal-{{$dirI}}"><span class="icon">{{svg "octicon-plus"}}</span><span class="label">{{$.locale.Tr "repo.adopt_preexisting_label"}}</span></button>
|
||||
|
|
|
|||
Loading…
Reference in a new issue