mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-11-26 11:46:09 +01:00
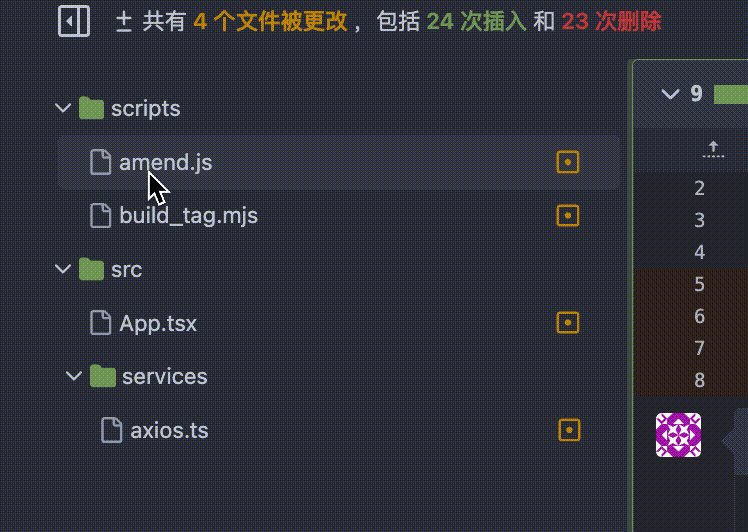
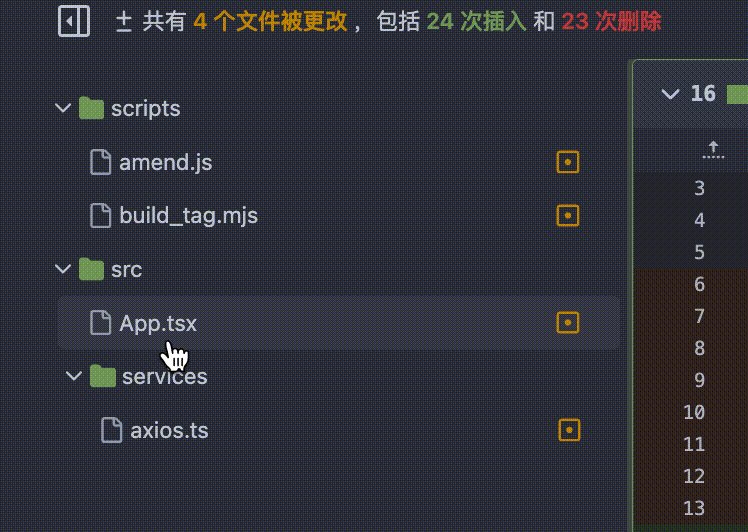
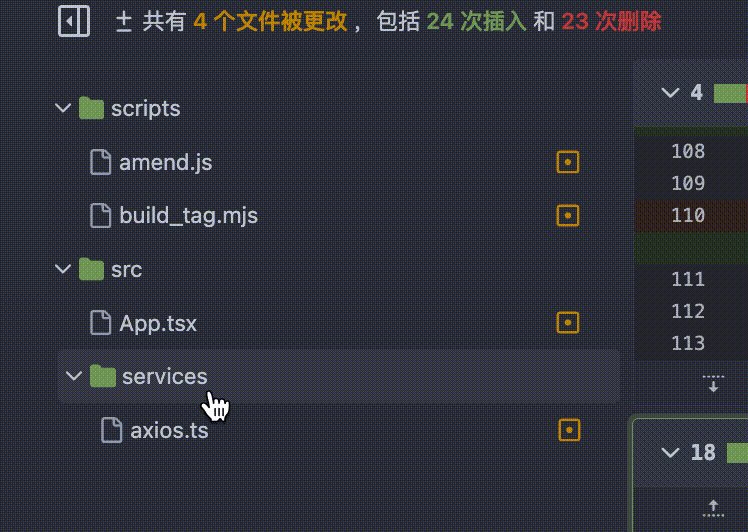
backport #23947 by @yusifeng before  after  Co-authored-by: yusifeng <36984894+yusifeng@users.noreply.github.com>
This commit is contained in:
parent
67a73dd05f
commit
10f93995e9
|
|
@ -5,7 +5,7 @@
|
|||
>
|
||||
<!-- only render the tree if we're visible. in many cases this is something that doesn't change very often -->
|
||||
<div class="ui list">
|
||||
<DiffFileTreeItem v-for="item in fileTree" :key="item.name" :item="item" />
|
||||
<DiffFileTreeItem v-for="item in fileTree" :key="item.name" :item="item" :selected-file="selectedFile"/>
|
||||
</div>
|
||||
<div v-if="isIncomplete" id="diff-too-many-files-stats" class="gt-pt-2">
|
||||
<span class="gt-mr-2">{{ tooManyFilesMessage }}</span><a :class="['ui', 'basic', 'tiny', 'button', isLoadingNewData === true ? 'disabled' : '']" id="diff-show-more-files-stats" @click.stop="loadMoreData">{{ showMoreMessage }}</a>
|
||||
|
|
@ -25,7 +25,10 @@ export default {
|
|||
data: () => {
|
||||
const fileTreeIsVisible = localStorage.getItem(LOCAL_STORAGE_KEY) === 'true';
|
||||
pageData.diffFileInfo.fileTreeIsVisible = fileTreeIsVisible;
|
||||
return pageData.diffFileInfo;
|
||||
return {
|
||||
...pageData.diffFileInfo,
|
||||
selectedFile: ''
|
||||
};
|
||||
},
|
||||
computed: {
|
||||
fileTree() {
|
||||
|
|
@ -98,9 +101,16 @@ export default {
|
|||
pageData.diffFileInfo.files = this.files;
|
||||
|
||||
document.querySelector('.diff-toggle-file-tree-button').addEventListener('click', this.toggleVisibility);
|
||||
|
||||
this.hashChangeListener = () => {
|
||||
this.selectedFile = window.location.hash;
|
||||
};
|
||||
this.hashListener = window.addEventListener('hashchange', this.hashChangeListener);
|
||||
this.selectedFile = window.location.hash;
|
||||
},
|
||||
unmounted() {
|
||||
document.querySelector('.diff-toggle-file-tree-button').removeEventListener('click', this.toggleVisibility);
|
||||
window.removeEventListener('hashchange', this.hashChangeListener);
|
||||
},
|
||||
methods: {
|
||||
toggleVisibility() {
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
<template>
|
||||
<div v-show="show" class="tooltip" :title="item.name">
|
||||
<!--title instead of tooltip above as the tooltip needs too much work with the current methods, i.e. not being loaded or staying open for "too long"-->
|
||||
<div class="item" :class="item.isFile ? 'filewrapper gt-p-1' : ''">
|
||||
<div class="item" :class="[item.isFile ? 'filewrapper gt-p-1 gt-ac' : '', selectedFile === genCompleteFileHash(item.file?.NameHash) ? 'selected' : '']">
|
||||
<!-- Files -->
|
||||
<SvgIcon
|
||||
v-if="item.isFile"
|
||||
|
|
@ -34,7 +34,7 @@
|
|||
<span class="gt-ellipsis">{{ item.name }}</span>
|
||||
</div>
|
||||
<div v-show="!collapsed">
|
||||
<DiffFileTreeItem v-for="childItem in item.children" :key="childItem.name" :item="childItem" class="list" />
|
||||
<DiffFileTreeItem v-for="childItem in item.children" :key="childItem.name" :item="childItem" class="list" :selected-file="selectedFile"/>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -54,6 +54,11 @@ export default {
|
|||
type: Boolean,
|
||||
required: false,
|
||||
default: true
|
||||
},
|
||||
selectedFile: {
|
||||
type: String,
|
||||
default: '',
|
||||
required: true
|
||||
}
|
||||
},
|
||||
data: () => ({
|
||||
|
|
@ -76,6 +81,9 @@ export default {
|
|||
};
|
||||
return diffTypes[pType];
|
||||
},
|
||||
genCompleteFileHash(hash) {
|
||||
return `#diff-${hash}`;
|
||||
}
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
|
@ -115,12 +123,18 @@ span.svg-icon.octicon-diff-renamed {
|
|||
padding-left: 18px !important;
|
||||
}
|
||||
|
||||
.item.filewrapper:hover {
|
||||
.item.filewrapper:hover, div.directory:hover {
|
||||
color: var(--color-text);
|
||||
background: var(--color-hover);
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.item.filewrapper.selected {
|
||||
color: var(--color-text);
|
||||
background: var(--color-active);
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
div.directory {
|
||||
display: grid;
|
||||
grid-template-columns: 18px 20px auto;
|
||||
|
|
@ -128,12 +142,6 @@ div.directory {
|
|||
cursor: pointer;
|
||||
}
|
||||
|
||||
div.directory:hover {
|
||||
color: var(--color-text);
|
||||
background: var(--color-hover);
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
div.list {
|
||||
padding-bottom: 0 !important;
|
||||
padding-top: inherit !important;
|
||||
|
|
|
|||
Loading…
Reference in a new issue