mirror of
https://codeberg.org/forgejo/forgejo
synced 2024-11-25 19:26:09 +01:00
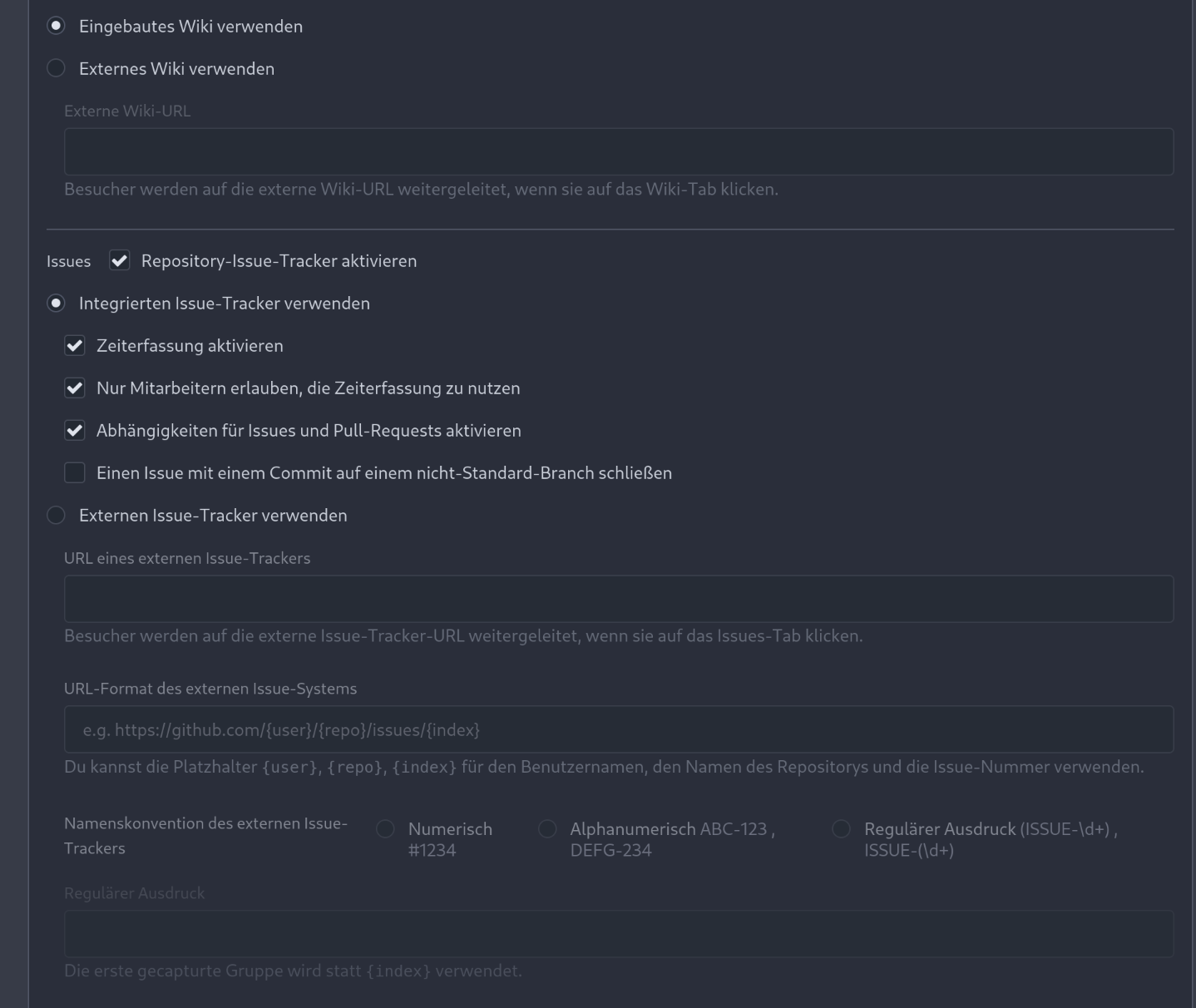
various style fixes (#25008)
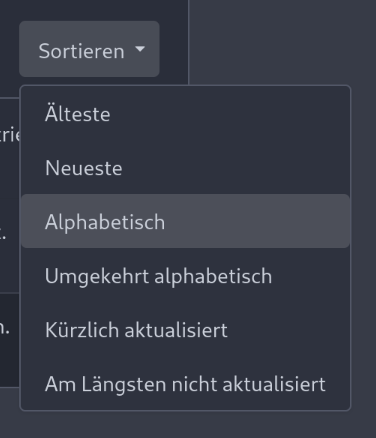
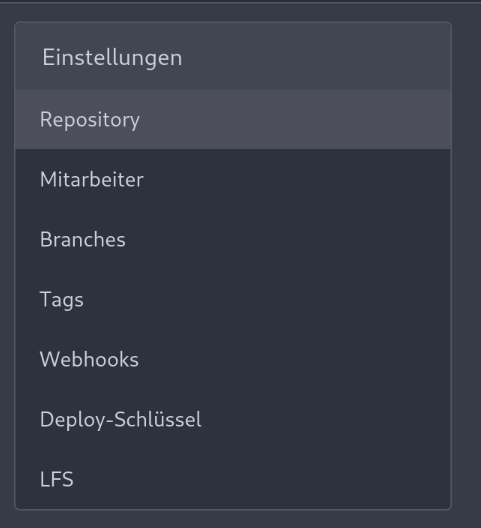
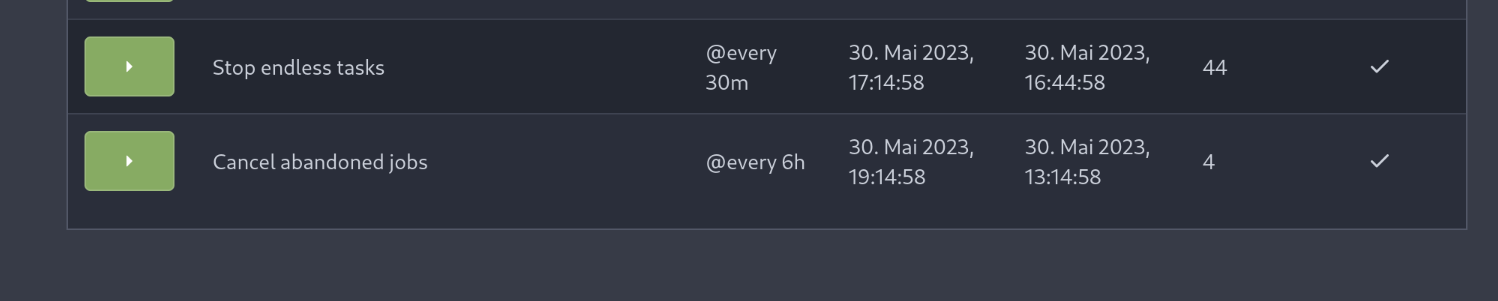
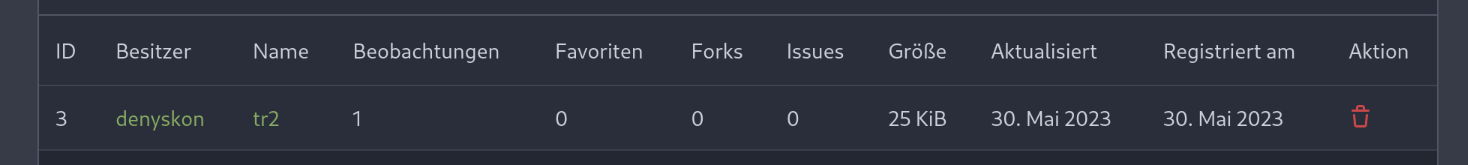
- fixing various style issues (border color/radius, margin) - added indent at some radio input blocks --- ### Before:        ### After:        --------- Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
1ea5c8b0ff
commit
0c79a655d4
|
|
@ -5,7 +5,7 @@
|
||||||
</h4>
|
</h4>
|
||||||
<div class="ui attached table segment">
|
<div class="ui attached table segment">
|
||||||
<form method="post" action="{{AppSubUrl}}/admin">
|
<form method="post" action="{{AppSubUrl}}/admin">
|
||||||
<table class="ui very basic striped table unstackable">
|
<table class="ui very basic striped table unstackable gt-mb-0">
|
||||||
<thead>
|
<thead>
|
||||||
<tr>
|
<tr>
|
||||||
<th></th>
|
<th></th>
|
||||||
|
|
|
||||||
|
|
@ -19,7 +19,7 @@
|
||||||
<div class="ui attached table segment">
|
<div class="ui attached table segment">
|
||||||
<form method="post" action="{{AppSubUrl}}/admin">
|
<form method="post" action="{{AppSubUrl}}/admin">
|
||||||
{{.CsrfTokenHtml}}
|
{{.CsrfTokenHtml}}
|
||||||
<table class="ui very basic table gt-px-4">
|
<table class="ui very basic table gt-mt-0 gt-px-4">
|
||||||
<tbody>
|
<tbody>
|
||||||
<tr>
|
<tr>
|
||||||
<td>{{.locale.Tr "admin.dashboard.delete_inactive_accounts"}}</td>
|
<td>{{.locale.Tr "admin.dashboard.delete_inactive_accounts"}}</td>
|
||||||
|
|
|
||||||
|
|
@ -166,7 +166,7 @@
|
||||||
<label>{{.locale.Tr "settings.lookup_avatar_by_mail"}}</label>
|
<label>{{.locale.Tr "settings.lookup_avatar_by_mail"}}</label>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="field {{if .Err_Gravatar}}error{{end}}">
|
<div class="field gt-pl-4 {{if .Err_Gravatar}}error{{end}}">
|
||||||
<label for="gravatar">Avatar {{.locale.Tr "email"}}</label>
|
<label for="gravatar">Avatar {{.locale.Tr "email"}}</label>
|
||||||
<input id="gravatar" name="gravatar" value="{{.User.AvatarEmail}}">
|
<input id="gravatar" name="gravatar" value="{{.User.AvatarEmail}}">
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -179,7 +179,7 @@
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="inline field">
|
<div class="inline field gt-pl-4">
|
||||||
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
|
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
|
||||||
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
|
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -330,7 +330,7 @@
|
||||||
<label>{{.locale.Tr "repo.settings.use_external_wiki"}}</label>
|
<label>{{.locale.Tr "repo.settings.use_external_wiki"}}</label>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="field {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalWiki)}}disabled{{end}}" id="external_wiki_box">
|
<div class="field gt-pl-4 {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalWiki)}}disabled{{end}}" id="external_wiki_box">
|
||||||
<label for="external_wiki_url">{{.locale.Tr "repo.settings.external_wiki_url"}}</label>
|
<label for="external_wiki_url">{{.locale.Tr "repo.settings.external_wiki_url"}}</label>
|
||||||
<input id="external_wiki_url" name="external_wiki_url" type="url" value="{{(.Repository.MustGetUnit $.Context $.UnitTypeExternalWiki).ExternalWikiConfig.ExternalWikiURL}}">
|
<input id="external_wiki_url" name="external_wiki_url" type="url" value="{{(.Repository.MustGetUnit $.Context $.UnitTypeExternalWiki).ExternalWikiConfig.ExternalWikiURL}}">
|
||||||
<p class="help">{{.locale.Tr "repo.settings.external_wiki_url_desc"}}</p>
|
<p class="help">{{.locale.Tr "repo.settings.external_wiki_url_desc"}}</p>
|
||||||
|
|
@ -362,7 +362,7 @@
|
||||||
<label>{{.locale.Tr "repo.settings.use_internal_issue_tracker"}}</label>
|
<label>{{.locale.Tr "repo.settings.use_internal_issue_tracker"}}</label>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="field {{if (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="internal_issue_box">
|
<div class="field gt-pl-4 {{if (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="internal_issue_box">
|
||||||
{{if .Repository.CanEnableTimetracker}}
|
{{if .Repository.CanEnableTimetracker}}
|
||||||
<div class="field">
|
<div class="field">
|
||||||
<div class="ui checkbox">
|
<div class="ui checkbox">
|
||||||
|
|
@ -398,7 +398,7 @@
|
||||||
<label>{{.locale.Tr "repo.settings.use_external_issue_tracker"}}</label>
|
<label>{{.locale.Tr "repo.settings.use_external_issue_tracker"}}</label>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="field {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="external_issue_box">
|
<div class="field gt-pl-4 {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="external_issue_box">
|
||||||
<div class="field">
|
<div class="field">
|
||||||
<label for="external_tracker_url">{{.locale.Tr "repo.settings.external_tracker_url"}}</label>
|
<label for="external_tracker_url">{{.locale.Tr "repo.settings.external_tracker_url"}}</label>
|
||||||
<input id="external_tracker_url" name="external_tracker_url" type="url" value="{{(.Repository.MustGetUnit $.Context $.UnitTypeExternalTracker).ExternalTrackerConfig.ExternalTrackerURL}}">
|
<input id="external_tracker_url" name="external_tracker_url" type="url" value="{{(.Repository.MustGetUnit $.Context $.UnitTypeExternalTracker).ExternalTrackerConfig.ExternalTrackerURL}}">
|
||||||
|
|
|
||||||
|
|
@ -105,7 +105,7 @@
|
||||||
<label>{{.locale.Tr "settings.lookup_avatar_by_mail"}}</label>
|
<label>{{.locale.Tr "settings.lookup_avatar_by_mail"}}</label>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="field {{if .Err_Gravatar}}error{{end}}">
|
<div class="field gt-pl-4 {{if .Err_Gravatar}}error{{end}}">
|
||||||
<label for="gravatar">Avatar {{.locale.Tr "email"}}</label>
|
<label for="gravatar">Avatar {{.locale.Tr "email"}}</label>
|
||||||
<input id="gravatar" name="gravatar" value="{{.SignedUser.AvatarEmail}}">
|
<input id="gravatar" name="gravatar" value="{{.SignedUser.AvatarEmail}}">
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -118,7 +118,7 @@
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="inline field">
|
<div class="inline field gt-pl-4">
|
||||||
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
|
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
|
||||||
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
|
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -556,7 +556,7 @@ a.label,
|
||||||
color: var(--color-text-light-3);
|
color: var(--color-text-light-3);
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.menu .item::before {
|
.ui.menu .item::before, .ui.vertical.menu .item::before {
|
||||||
background: var(--color-secondary);
|
background: var(--color-secondary);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -606,6 +606,7 @@ a.label,
|
||||||
.ui.dropdown .menu .active.item {
|
.ui.dropdown .menu .active.item {
|
||||||
color: var(--color-text);
|
color: var(--color-text);
|
||||||
background: var(--color-active);
|
background: var(--color-active);
|
||||||
|
border-radius: 0;
|
||||||
font-weight: var(--font-weight-normal);
|
font-weight: var(--font-weight-normal);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -850,6 +851,7 @@ a.label,
|
||||||
|
|
||||||
.ui.table > thead > tr > th {
|
.ui.table > thead > tr > th {
|
||||||
background: var(--color-box-header);
|
background: var(--color-box-header);
|
||||||
|
border-color: var(--color-secondary);
|
||||||
color: var(--color-text);
|
color: var(--color-text);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue